category:
Design
Back to Blog Index
モダンCSSにおける黄金比とは?
 CSSでのレイアウトに黄金比を取り入れたい。
そんなときに参考になるのが、『Golden Ratio in modern CSS』。モダンCSSにおける黄金比だ。
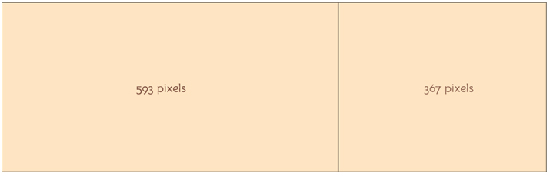
このエントリーでは、960pxのdivがある場合、960 / 1.62 = 593px が左カラム、960 – 593 = 367pxが右カラムになるといったように、黄金比を取り入れたレイアウトの方法が解説されている。
その他にも、
line-height = font-size x 1.62
paragraph margin = paragraph line-height x 1.62 / 2
といったような設計の例が紹介されている。
結論としては、
CSSでのレイアウトに黄金比を取り入れたい。
そんなときに参考になるのが、『Golden Ratio in modern CSS』。モダンCSSにおける黄金比だ。
このエントリーでは、960pxのdivがある場合、960 / 1.62 = 593px が左カラム、960 – 593 = 367pxが右カラムになるといったように、黄金比を取り入れたレイアウトの方法が解説されている。
その他にも、
line-height = font-size x 1.62
paragraph margin = paragraph line-height x 1.62 / 2
といったような設計の例が紹介されている。
結論としては、
Many people will argue, that this technic is an utopia and we cannot spend time coding next to our calculator, when we try to catch up our deadlines, but that’s NOT the point of this article. The point is to try thinking of the 62% 38% analogy for everything we need to divide.
多くの人はこのテクニックは理想論で、上記のような計算でコーディングする時間はないと言うだろう。しかし、それはこの記事でのポイントではない。とのことだ。参考になる考え方ではないだろうか。 モダンCSSにおける黄金比、チェックしてぜひ見ていただきたい。 » Golden Ratio in modern CSS そろそろコートの季節ですねー。はやく着たい。
ポイントは、62%と38%という割合を我々が分割するすべてのものについて考えてみるということだ。
