category:
Design
Back to Blog Index
ページにグリッドの罫線を表示するJavaScript
 ページのディテールに隠し機能をつけたい。
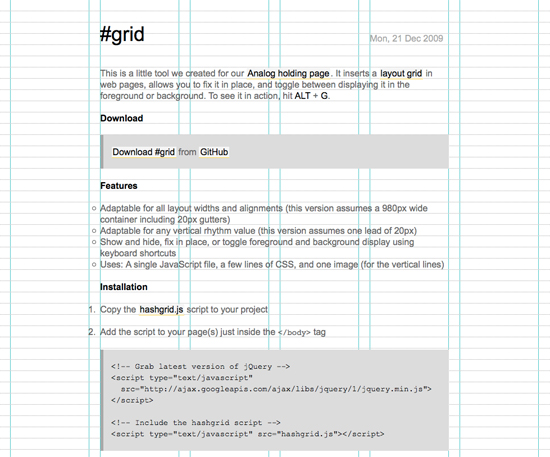
そんなときにおすすめなのが、『#grid』。ページにグリッドの罫線を表示するJavaScriptです。
以前「Webデザインにおける”Wow”ファクター」のエントリーで紹介した、Analogのサイトで使われている機能ですね。「ALT + G」を押すと、グリッドの綺麗な罫線が表示されます。
jQueryとhashgrid.jsを読み込んで、CSSでスタイリングしているようですね。
「ALT + G + ENTER」を押すと、罫線を表示したままにできるので、一度やってみてください。
ライセンスはCreative Commons Attribution-Share Alike License。
ぜひ使ってみてはいかがでしょうか?
#grid — A layout grid in JavaScript and CSS for web design and typography
クリスマスですね〜。みなさんいかがお過ごしでしょうか?
いろいろぱつぱつだったけど少し落ち着きました。これからごちそうを食べようかな、って日またいでもうた。。
あとは年末ですね。楽しみましょう!ゆっくりしたいな。
ページのディテールに隠し機能をつけたい。
そんなときにおすすめなのが、『#grid』。ページにグリッドの罫線を表示するJavaScriptです。
以前「Webデザインにおける”Wow”ファクター」のエントリーで紹介した、Analogのサイトで使われている機能ですね。「ALT + G」を押すと、グリッドの綺麗な罫線が表示されます。
jQueryとhashgrid.jsを読み込んで、CSSでスタイリングしているようですね。
「ALT + G + ENTER」を押すと、罫線を表示したままにできるので、一度やってみてください。
ライセンスはCreative Commons Attribution-Share Alike License。
ぜひ使ってみてはいかがでしょうか?
#grid — A layout grid in JavaScript and CSS for web design and typography
クリスマスですね〜。みなさんいかがお過ごしでしょうか?
いろいろぱつぱつだったけど少し落ち着きました。これからごちそうを食べようかな、って日またいでもうた。。
あとは年末ですね。楽しみましょう!ゆっくりしたいな。
