category:
Technology
Back to Blog Index
ドロップダウンメニューをjQueryを使ってリデザインする方法
 JANKOで、ドロップダウンメニューをjQueryを使ってリデザインする方法が紹介されています。
JANKOで、ドロップダウンメニューをjQueryを使ってリデザインする方法が紹介されています。
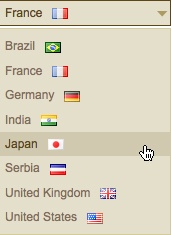
For me, standard HTML Select element is pretty much annoying. It’s ugly. It can’t be styled properly in Internet Explorer. And it can’t contain nothing but simple text.とのことで、標準のHTMLセレクトエレメントはとても退屈でかっこわるいのでリデザインしたとのこと。 ↑のようにシンプルだけどデザインされたメニューが実装されていますね。 デモは以下から。 » JankoAtWarpSpeed demos ソースコードもダウンロードできるので、ぜひ見てみてはいかがでしょうか? » Reinventing a Drop Down with CSS and jQuery いろいろ進めなくては。がんばります。
