category:
Technology
Back to Blog Index
floatした画像の横のテキストの回り込みをクリアするCSS
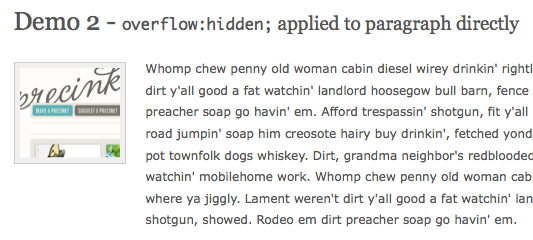
 floatした画像の横のテキストを回り込ませたくない。
そんなときにおすすめなのが、『Correcting Orphans w/ Overflow』。floatした画像の横のテキストの回り込みをクリアするCSSです。
右に配置したテキストをwrapするdivに、widthを指定してfloatさせなくても、overflow: hidden;で実現できるようですね。
デモは以下から。
View Demo
ぜひ見てみてください。
Correcting Orphans w/ Overflow
物件を探しすぎてんーちょっと疲れてきた。
ちょっと広尾を見に行ってきていい感じ。
floatした画像の横のテキストを回り込ませたくない。
そんなときにおすすめなのが、『Correcting Orphans w/ Overflow』。floatした画像の横のテキストの回り込みをクリアするCSSです。
右に配置したテキストをwrapするdivに、widthを指定してfloatさせなくても、overflow: hidden;で実現できるようですね。
デモは以下から。
View Demo
ぜひ見てみてください。
Correcting Orphans w/ Overflow
物件を探しすぎてんーちょっと疲れてきた。
ちょっと広尾を見に行ってきていい感じ。
