category:
Technology
Back to Blog Index
jQueryでアニメーションさせた静的なサイト
 動きのある静的なサイトを作りたい。
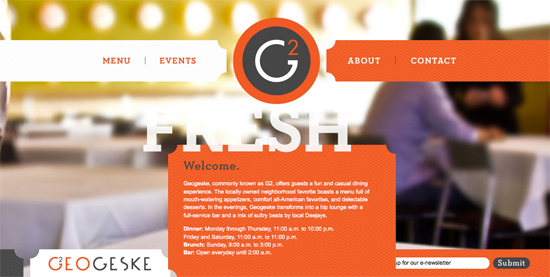
そんなときに参考になるのが、『G2』。jQueryでアニメーションさせたレストランのサイトです。
ロード時に、ロゴが上から落ちてきてぼよーんとなりますが、「jquery.rotate.js」を使ってアニメーションしているようですね。フェードインの動きは、「g2geogeske.js」の中にシンプルに書かれています。ちょっとフェードするだけでも気持ちいいですね。
画像には透過PNGが使われていますが、「DD_belatedPNG」を使ってIE6へ対応させています。
背景にぼけた画像が使われていて、フォントの大きさにメリハリがあっていいですね。さりげなく使われているテクスチャもいい感じです。
一度見てみてください。
G2
さてと週末!仕事を残してしまったけど明日がんばる。今日はディズニーランドに行ってきます。何年ぶりだろう。楽しみ。
動きのある静的なサイトを作りたい。
そんなときに参考になるのが、『G2』。jQueryでアニメーションさせたレストランのサイトです。
ロード時に、ロゴが上から落ちてきてぼよーんとなりますが、「jquery.rotate.js」を使ってアニメーションしているようですね。フェードインの動きは、「g2geogeske.js」の中にシンプルに書かれています。ちょっとフェードするだけでも気持ちいいですね。
画像には透過PNGが使われていますが、「DD_belatedPNG」を使ってIE6へ対応させています。
背景にぼけた画像が使われていて、フォントの大きさにメリハリがあっていいですね。さりげなく使われているテクスチャもいい感じです。
一度見てみてください。
G2
さてと週末!仕事を残してしまったけど明日がんばる。今日はディズニーランドに行ってきます。何年ぶりだろう。楽しみ。
