category:
Technology
Back to Blog Index
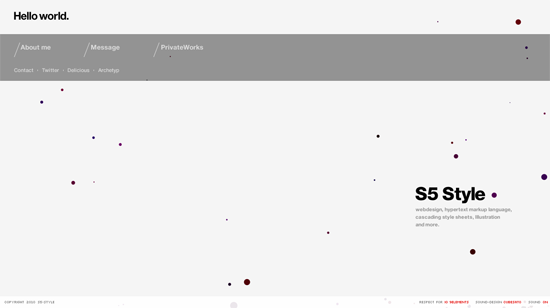
アニメーションの美しいポートフォリオサイト
 HTML5でサイトを作りたい。
そんなときに参考になるのが、「S5 Style」。アニメーションの美しいポートフォリオサイトです。
shogo Tabuchiさんというデザイナーの方のサイトですね。アーキタイプさんにいらっしゃるようです。
Processing.jsを使って、canvas内に描画しているようですね。Processing.jsは、jQueryの作者であるJohn Resig氏が公開したライブラリで、amachangさんの以下のエントリーに詳しく書かれています。
ブラウザでお絵描きプログラミング! Processing.js 登場!
簡単な描画ならすぐにできるようですね。ソースも読みやすいです。
サイトには音もついていて、サウンドデザイナーのCubic Roomさん作とのことです。こういうコラボは素敵ですね。
Flashサイトではない、新しい技術の参考になると思うので、一度見てみてください。
S5 Style
税理士さんとカフェで打ち合わせ。少し会計に詳しくなってきました。引き続きがんばります。
HTML5でサイトを作りたい。
そんなときに参考になるのが、「S5 Style」。アニメーションの美しいポートフォリオサイトです。
shogo Tabuchiさんというデザイナーの方のサイトですね。アーキタイプさんにいらっしゃるようです。
Processing.jsを使って、canvas内に描画しているようですね。Processing.jsは、jQueryの作者であるJohn Resig氏が公開したライブラリで、amachangさんの以下のエントリーに詳しく書かれています。
ブラウザでお絵描きプログラミング! Processing.js 登場!
簡単な描画ならすぐにできるようですね。ソースも読みやすいです。
サイトには音もついていて、サウンドデザイナーのCubic Roomさん作とのことです。こういうコラボは素敵ですね。
Flashサイトではない、新しい技術の参考になると思うので、一度見てみてください。
S5 Style
税理士さんとカフェで打ち合わせ。少し会計に詳しくなってきました。引き続きがんばります。
