category:
Technology
Back to Blog Index
MarsEditをテスト中
 ちょっと気になっていたブログエディタ、MarsEditをテスト中。CREAMUはMovableTypeで動いているので、その設定諸々です。
ちょっと気になっていたブログエディタ、MarsEditをテスト中。CREAMUはMovableTypeで動いているので、その設定諸々です。
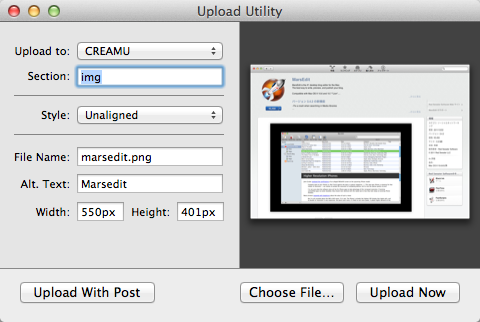
 「/img/」に画像を置いているので、GeneralのHomepage URLを「/mt」に設定(最後のスラッシュを省いた形)して、画像ドラッグ時のSection欄に「img」と入力(一度入力すると、次回からは自動入力される)することで、正しいファイルパスになる。
画像のアップロード先を指定できないのか、とちょっと迷ったけど、解決しました。
気になるところ
・カテゴリーの新規追加ができないみたい
・タグの入力補完がない
・サブカテゴリーがツリー上に表示されない
・画像の自動リサイズはすごく便利だけど、カラープロファイルが変わってしまい、スクリーンショットを撮ったときと同じになるのと、少し画質が粗くなる
・同ファイル名の画像はアラートなく上書きされてしまうみたい
ひとまずこんなところかな。
でもなんかメールを書いてるみたいで、エディタを使ってる感じが結構気持ちいい!しかも、MTの管理画面は重くて開くのにも時間がかかるんだけど、MarsEditはとても軽快。いいかもしれない。
【追記】
画像のアップロードは、手軽さでいうと本当に楽かも。TwitterとかはHTMLソースは全く気にしないで添付するだけだけど、ブログは画像のソースを書くのに手間がかかるんですよね。
「/img/」に画像を置いているので、GeneralのHomepage URLを「/mt」に設定(最後のスラッシュを省いた形)して、画像ドラッグ時のSection欄に「img」と入力(一度入力すると、次回からは自動入力される)することで、正しいファイルパスになる。
画像のアップロード先を指定できないのか、とちょっと迷ったけど、解決しました。
気になるところ
・カテゴリーの新規追加ができないみたい
・タグの入力補完がない
・サブカテゴリーがツリー上に表示されない
・画像の自動リサイズはすごく便利だけど、カラープロファイルが変わってしまい、スクリーンショットを撮ったときと同じになるのと、少し画質が粗くなる
・同ファイル名の画像はアラートなく上書きされてしまうみたい
ひとまずこんなところかな。
でもなんかメールを書いてるみたいで、エディタを使ってる感じが結構気持ちいい!しかも、MTの管理画面は重くて開くのにも時間がかかるんだけど、MarsEditはとても軽快。いいかもしれない。
【追記】
画像のアップロードは、手軽さでいうと本当に楽かも。TwitterとかはHTMLソースは全く気にしないで添付するだけだけど、ブログは画像のソースを書くのに手間がかかるんですよね。
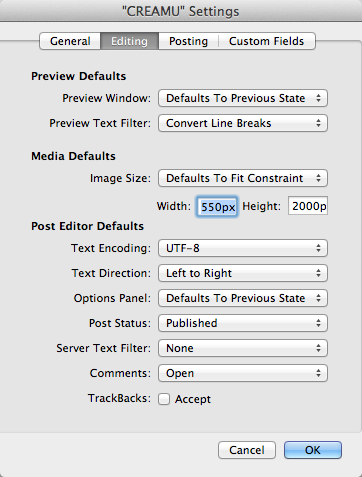
 widthは550px、heightはautoにしたいので、大きめの2000pxに設定。こうすると、自動でwidth:550pxでリサイズしてくれます。しかも、imgソースのwidth, heightを自動入力してくれる。widthが550pxより小さい場合は、そのままのサイズでアップロードされます。
MarsEdit
widthは550px、heightはautoにしたいので、大きめの2000pxに設定。こうすると、自動でwidth:550pxでリサイズしてくれます。しかも、imgソースのwidth, heightを自動入力してくれる。widthが550pxより小さい場合は、そのままのサイズでアップロードされます。
MarsEdit
