category:
Web
Back to Blog Index
ログインフォームとサインアップフォームを一体化するテクニック
 Leah Culver’s Blogで、ログインフォームとサインアップフォームを一体化するテクニックが紹介されています。
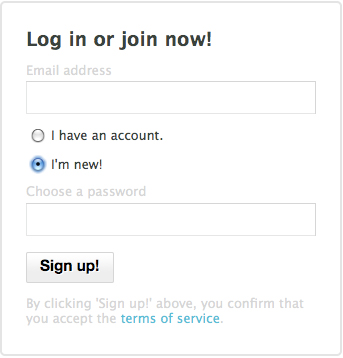
↑の画像を見てもらうとわかるんですが、
Leah Culver’s Blogで、ログインフォームとサインアップフォームを一体化するテクニックが紹介されています。
↑の画像を見てもらうとわかるんですが、
- メールアドレス(ユーザー名)とパスワードは共通
- 「I have an account」にチェックを入れると「Log in」ボタンに切り替わり、パスワード忘れのリンクを表示
- 「I’m new!」にチェックを入れると「Sign up!」ボタンに切り替わり、利用規約へのリンクを表示
