category:
Design
Back to Blog Index
ウェブサイトで統一感のある色を作るには?『Color Scheme Chooser』
 どうも色の統一感が出ない、いまいちぱっとしない。
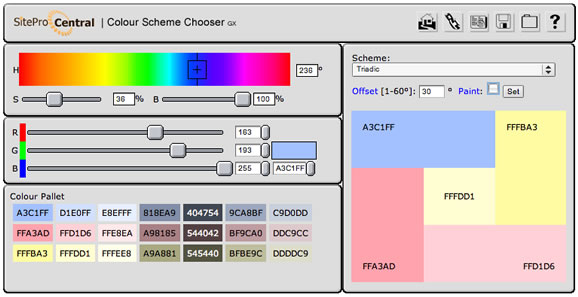
そんなあなたにおすすめなのが、『Color Scheme Chooser』。
このサイトでは、スライダーをドラッグするだけで、簡単に統一感のある色の組み合わせを作成することができる。
カラーコントロールは2つあって、上がHSB、下がRGBのコントロールだ。
HSBとは色の3属性で、
H(Hue) 色相
S(Saturation) 彩度
B(Brightness) 明度
RGBとは光の3原色で、
R(Red) 赤
G(Green) 緑
B(Blue) 青
となっている。
#0066CCという表現はRGBなのだが、色の統一感を出すためにはHSBのS(彩度)がキーポイントになる。
デザインのいいサイトだな、と思うときはやはり色に統一感があって、彩度が統一されている。
こうしたツールを使って、カラーディレクションの力をつけていきたいですね。
今日もうーんいまいち。
やりたいこととTODOがたくさんあって手が追いついていないです。。スキルをもっと上げないと。
田口さんが食べならべ.comをリリースされていますね。刺激になりますね。僕もマッシュアップで何か作ろうかな。
どうも色の統一感が出ない、いまいちぱっとしない。
そんなあなたにおすすめなのが、『Color Scheme Chooser』。
このサイトでは、スライダーをドラッグするだけで、簡単に統一感のある色の組み合わせを作成することができる。
カラーコントロールは2つあって、上がHSB、下がRGBのコントロールだ。
HSBとは色の3属性で、
H(Hue) 色相
S(Saturation) 彩度
B(Brightness) 明度
RGBとは光の3原色で、
R(Red) 赤
G(Green) 緑
B(Blue) 青
となっている。
#0066CCという表現はRGBなのだが、色の統一感を出すためにはHSBのS(彩度)がキーポイントになる。
デザインのいいサイトだな、と思うときはやはり色に統一感があって、彩度が統一されている。
こうしたツールを使って、カラーディレクションの力をつけていきたいですね。
今日もうーんいまいち。
やりたいこととTODOがたくさんあって手が追いついていないです。。スキルをもっと上げないと。
田口さんが食べならべ.comをリリースされていますね。刺激になりますね。僕もマッシュアップで何か作ろうかな。
