category:
Design
Back to Blog Index
Webデザイン 超基本のお作法50選『MdN Interactive』
 Webデザインの基本やルールが知りたい。
そんなときにおすすめなのが、『MdN Interactive』の「Webデザイン 超基本のお作法50選」特集だ。
この特集では、Webデザインの50の作法を教えてくれている。
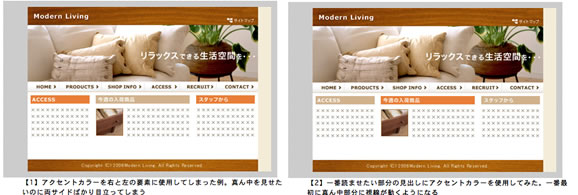
↑の例では、配色で強調したい箇所をきちんと強調している。
「今週の人気商品」の背景色をオレンジに、その他のエレメントの色を落とすことでメリハリをつけ、強調できている。
自然に視線の誘導をしたいという狙いだ。
Webデザインの基本やルールが知りたい。
そんなときにおすすめなのが、『MdN Interactive』の「Webデザイン 超基本のお作法50選」特集だ。
この特集では、Webデザインの50の作法を教えてくれている。
↑の例では、配色で強調したい箇所をきちんと強調している。
「今週の人気商品」の背景色をオレンジに、その他のエレメントの色を落とすことでメリハリをつけ、強調できている。
自然に視線の誘導をしたいという狙いだ。
また、グラデーションは単なる繰り返しではなくて徐々に変化するため、「統一」と「変化」を同時に演出する。このため、見る側の視覚に美しいリズムを与えることが可能であり、流れるような視線の誘導が期待できる。
このように、グラデーションにも配慮されている。
いいサイトを見たり、本やこういった特集を見て、いいサイトを作っていきたいですね。
引っ越そうかな、と思っていて渋谷の不動産へ。
中目黒か三茶で。
「目黒はどうですか?」「いやー目黒はちょっと、、」「恵比寿は?」「いやー恵比寿は住めないでしょ」「家賃◯万で・・・がいいなぁ」「いやー◯◯さん、それは厳しいっす」
っていう具合に注文をつけまくった。
いい家が見つかりますように。はやく決めないと。
