category:
Design
Back to Blog Index
デザインの初心者から抜け出す方法『中央配置をやめる』
 最近Webデザインの本を読んでいて、かなり納得したことがあったのでエントリー。
デザインの初心者から抜け出す方法です。
ノンデザイナーズ・デザインブック Second Editionによると、デザインの初心者は中央配置をしてしまうことだと。何かと中央に置いてしまう。確かに思い当たります。
そんな初心者のデザインから抜け出すには、「中央配置をやめること」が重要。もっと言うと、「中央配置は絶対にやってはいけません」という風に書いてあります。それくらいの意識が必要なのでしょう。
中央配置をやめてどうするかというと、「強いラインにそろえること」です。
左でも右でも、左からmarginが何pxあってもいいのですが、そのラインをびしっと決めて、それに整列させること。中央ではなく、左か右に強いラインを作ることがデザインを一歩前に進めるためには重要です。
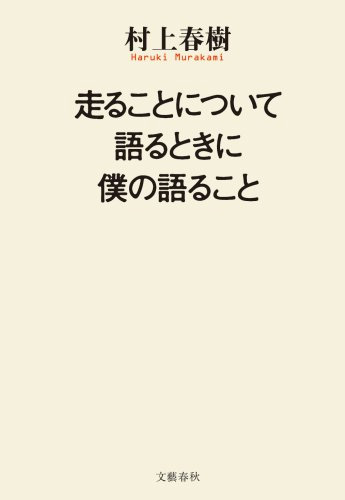
↑に挙げた村上春樹さんの本の装丁は中央配置の中でもいい例。
なぜかと言うと、タイトルにある小さい画像が、中央のラインを強調しているからです。
↓の画像を見てください。
最近Webデザインの本を読んでいて、かなり納得したことがあったのでエントリー。
デザインの初心者から抜け出す方法です。
ノンデザイナーズ・デザインブック Second Editionによると、デザインの初心者は中央配置をしてしまうことだと。何かと中央に置いてしまう。確かに思い当たります。
そんな初心者のデザインから抜け出すには、「中央配置をやめること」が重要。もっと言うと、「中央配置は絶対にやってはいけません」という風に書いてあります。それくらいの意識が必要なのでしょう。
中央配置をやめてどうするかというと、「強いラインにそろえること」です。
左でも右でも、左からmarginが何pxあってもいいのですが、そのラインをびしっと決めて、それに整列させること。中央ではなく、左か右に強いラインを作ることがデザインを一歩前に進めるためには重要です。
↑に挙げた村上春樹さんの本の装丁は中央配置の中でもいい例。
なぜかと言うと、タイトルにある小さい画像が、中央のラインを強調しているからです。
↓の画像を見てください。
 小さい画像を消すと、真ん中の強いラインが感じられずレイアウトがぼんやりしてしまいますね。
縦のラインを意識させる縦長の画像を入れることで、この本の装丁は成功していると思います。
このように、どうしても中央配置をする場合は、何か縦長のオブジェクトが必要。
基本的には、中央配置はやらない、がいいデザインのためには必要なようです。
更新が遅れてしまった。。すみません!
ただそのおかげでちょっと趣向を変えてWebデザインに関して学んだことを書いてみました。受けがよかったらこれに似たエントリーを増やしていこうかなと考えています。
今週は夜更かししてしまったりでどたばたしていました。。早く寝てリズムを取り戻していこうっと。
小さい画像を消すと、真ん中の強いラインが感じられずレイアウトがぼんやりしてしまいますね。
縦のラインを意識させる縦長の画像を入れることで、この本の装丁は成功していると思います。
このように、どうしても中央配置をする場合は、何か縦長のオブジェクトが必要。
基本的には、中央配置はやらない、がいいデザインのためには必要なようです。
更新が遅れてしまった。。すみません!
ただそのおかげでちょっと趣向を変えてWebデザインに関して学んだことを書いてみました。受けがよかったらこれに似たエントリーを増やしていこうかなと考えています。
今週は夜更かししてしまったりでどたばたしていました。。早く寝てリズムを取り戻していこうっと。
