category:
Design
Back to Blog Index
Photoshopで自分の好きな背景画像を作る方法『How to make your own patterns.』
 自分の好きな背景画像を作ってみたい。
そんなときにおすすめなのが、『How to make your own patterns.』。Photoshopで自分の好きな背景画像を作る方法です。
以下にご紹介。
自分の好きな背景画像を作ってみたい。
そんなときにおすすめなのが、『How to make your own patterns.』。Photoshopで自分の好きな背景画像を作る方法です。
以下にご紹介。
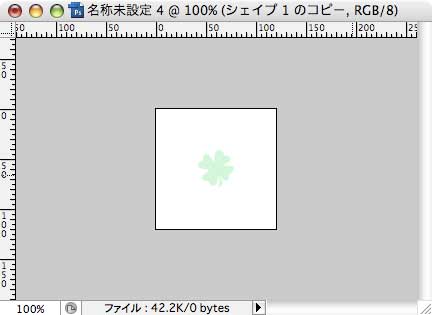
 例として120x120pxの新規ファイルを作成し、パターンの元となる画像を作成します。
そして、そのレイヤーを複製します。
例として120x120pxの新規ファイルを作成し、パターンの元となる画像を作成します。
そして、そのレイヤーを複製します。
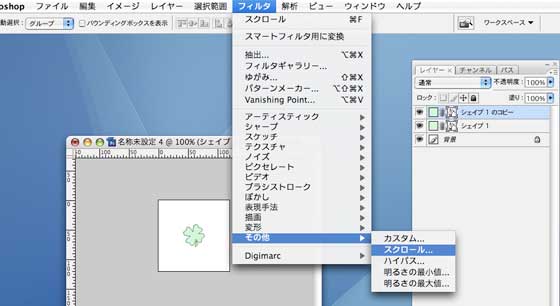
 複製されたレイヤーが選択された状態で、「フィルタ / その他 / スクロール」を選択します。
複製されたレイヤーが選択された状態で、「フィルタ / その他 / スクロール」を選択します。
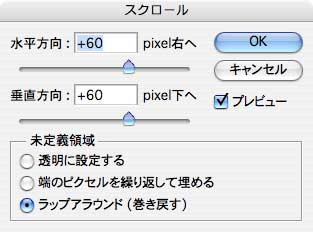
 スクロールダイアログで、カンバスサイズの1/2のピクセル数を入力します。
ここでは120x120pxのファイルを作成したので、60と入力しました。
スクロールダイアログで、カンバスサイズの1/2のピクセル数を入力します。
ここでは120x120pxのファイルを作成したので、60と入力しました。
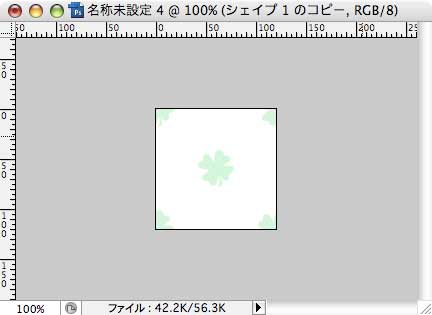
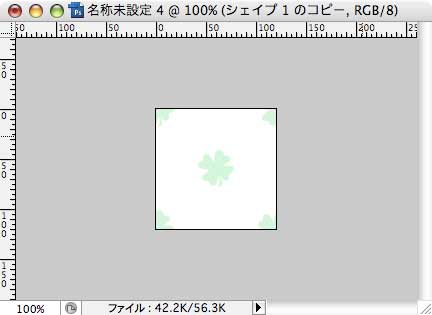
 OKをクリックすると、画像が4分割されて四隅に配置されます。
以上ですね。
以下はオプションです。
■パターンとして定義する方法
「編集 / パターンを定義」でパターンとして登録します。
「塗りつぶしツール」のオプションで「描画色」ではなく「パターン」を選択し、作成したパターンを選ぶことで背景をパターンで塗りつぶすことができます。
■ブラウザで背景画像を確認する方法
OKをクリックすると、画像が4分割されて四隅に配置されます。
以上ですね。
以下はオプションです。
■パターンとして定義する方法
「編集 / パターンを定義」でパターンとして登録します。
「塗りつぶしツール」のオプションで「描画色」ではなく「パターン」を選択し、作成したパターンを選ぶことで背景をパターンで塗りつぶすことができます。
■ブラウザで背景画像を確認する方法
 上記の画像が作成できたら、web用に保存します。
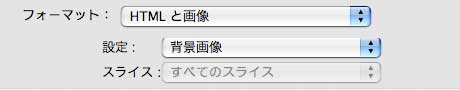
保存時に以下の画面が現れるので、 「フォーマット:HTMLと画像」、「設定:背景画像」と選択します。
するとhtmlが生成されるので、それを開くとパターンが背景にびっしりと敷かれて表示されますね。
上記の画像が作成できたら、web用に保存します。
保存時に以下の画面が現れるので、 「フォーマット:HTMLと画像」、「設定:背景画像」と選択します。
するとhtmlが生成されるので、それを開くとパターンが背景にびっしりと敷かれて表示されますね。
 以上です。
ぜひ好きな画像でパターンを作成してみてください!
■追記
↑で使用したpsdとgifのzipファイルを作成しました。よろしければご覧ください。
以上です。
ぜひ好きな画像でパターンを作成してみてください!
■追記
↑で使用したpsdとgifのzipファイルを作成しました。よろしければご覧ください。
 ジムでロッカーが順番待ちの末使えることになったので、シャンプーとか水着を持ち込みましたw。これで手ぶらでジムに行って泳いで温泉に浸かって帰れます!かなり快適だなぁ。
体も引き締まってきました。
ジムでロッカーが順番待ちの末使えることになったので、シャンプーとか水着を持ち込みましたw。これで手ぶらでジムに行って泳いで温泉に浸かって帰れます!かなり快適だなぁ。
体も引き締まってきました。
