category:
Design
Back to Blog Index
いいデザインをするための4原則
 My Ink Blogで、「4 Principles of Good Design for Websites」と題していいデザインをするための4原則が紹介されています。
4原則とは、Contrast(コントラスト)・Repetition(反復)・Alignment(整列)・Proximity(近接)のことですね。
それぞれ具体的なサイトを挙げて説明しているのでわかりやすいですね。
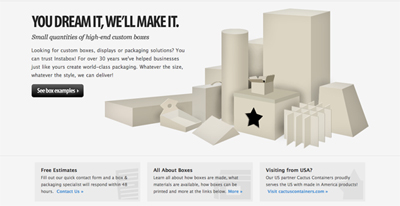
例えばコントラストだと、「画像のコントラスト・色のコントラスト・フォントのコントラスト」が紹介されていて、↑のキャプチャの「Instabox」は、画像のコントラストをうまく使った例。色は落として、画像の大きさを強調しているから目を引きますね。
Final Thoughtsとして、
My Ink Blogで、「4 Principles of Good Design for Websites」と題していいデザインをするための4原則が紹介されています。
4原則とは、Contrast(コントラスト)・Repetition(反復)・Alignment(整列)・Proximity(近接)のことですね。
それぞれ具体的なサイトを挙げて説明しているのでわかりやすいですね。
例えばコントラストだと、「画像のコントラスト・色のコントラスト・フォントのコントラスト」が紹介されていて、↑のキャプチャの「Instabox」は、画像のコントラストをうまく使った例。色は落として、画像の大きさを強調しているから目を引きますね。
Final Thoughtsとして、
It’s unbelievable how much better your designs will become when you take into consideration these four basic principles. There are always more things to consider, but a foundation of contrast, repetition, alignment and proximity will improve your designs dramatically.
この4つの基本原則を考えながらデザインすることで、あなたのデザインは見違えるくらい素晴らしいものになるだろう。考えるべきことはほかにもあるが、コントラスト・反復・整列・近接の原則はあなたのデザインを劇的に変えてくれるはずだ。僕もこの4つは常に意識していますが、いいデザインなどを見るときに、「ここがこう揃っているから綺麗に見える」「コントラストの大胆さによってかっこよく見える」といった視点を養っておきたいですね。 詳しくは以下からどうぞ。 » 4 Principles of Good Design for Websites ちょっと一息。
