category:
Design
Back to Blog Index
Webデザインにおける”Wow”ファクター
 見る人に驚きを与えるようなデザインがしたい。
そんなあなたにおすすめなのが、『The “Wow” Factor in Web Design 』。Webデザインにおける”Wow”ファクターです。
デザインで覚えてもらうためには、いくつか方法があって、まずコンセプト、次にデザイン、最後に”Wow”ファクターということで、いくつか具体例が挙げられていますね。
見る人に驚きを与えるようなデザインがしたい。
そんなあなたにおすすめなのが、『The “Wow” Factor in Web Design 』。Webデザインにおける”Wow”ファクターです。
デザインで覚えてもらうためには、いくつか方法があって、まずコンセプト、次にデザイン、最後に”Wow”ファクターということで、いくつか具体例が挙げられていますね。
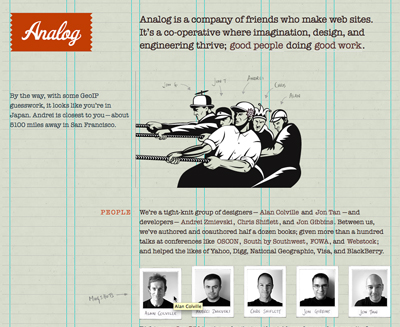
- Analog
alt + Gを押すと、縦のガイドラインと横の罫線が現れて、ポートレートにマウスオーバーすると、ぐ〜っと動きます - Face
タイポグラフィーにマウスオーバーすると、派手な感じでいろいろ変化します - Flourish
赤い背景のナビゲーションをクリックすると、真ん中の木がいろいろと変化しますね。かわいい。とても楽しい感じです - HutchHouse
右上のナビゲーションでデザインが変えられます。どれもかわいくて見入ってしまいますね - Komodo Media
結構有名なサイトですね。僕も初めて気づきましたが、右サイドバーにある「foliage-o-meter」というスライダーを動かすと、葉の量が増えたり減ったりします。おもろいw - Riot Industries
サムネイルにマウスオーバーすると、ひゅっひゅっとタイトルがスライドして表示されます - Traffik
かなりかっこいいサイト。マウスを動かすと、それにつれて背景の円の重なりも動きます - Work[at]Play
6つの矩形をクリックすると、くるっと回転して拡大表示される - Yaili
フッタのセクションにマウスオーバーすると、「Drag」とひょうじされて、重なり順や位置を変えられる - Eric Johannson
これはすごい。Eric Johannsonさんのポートフォリオサイト。スライダーを右に動かしていくと、面白いことになります
