category:
Technology
Back to Blog Index
text-indentとpadding-left
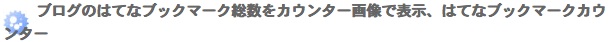
text-indentとpadding-leftは正しく使わないと表示がおかしくなります。 下記の画像を見てください。 【text-indent:33px;】 上はentry-headerに背景画像でアイコンを表示していて、テキストをインデントしているんですが、改行されたときにアイコンにかぶってしまっている例です。
これは、テキストにtext-indent:33px;とCSSを書いているために起こります。
下記のように修正。
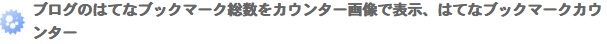
【padding-left:33px;】
上はentry-headerに背景画像でアイコンを表示していて、テキストをインデントしているんですが、改行されたときにアイコンにかぶってしまっている例です。
これは、テキストにtext-indent:33px;とCSSを書いているために起こります。
下記のように修正。
【padding-left:33px;】
 text-indentをpadding-leftにして修正。
text-indentの正しい使い方は、文章の一行目を一文字分空けたい、という時ですね。
text-indentをpadding-leftにして修正。
text-indentの正しい使い方は、文章の一行目を一文字分空けたい、という時ですね。
