category:
Technology
Back to Blog Index
CSSでバブルタイプのblockquote『Bubble Quote』を作りました。
 先日のエントリーで紹介した『CSS Speach Bubbles』が好評だったこともあって、無性に作りたくなったので作りました。
CSSでバブルタイプのblockquote『Bubble Quote(バブルクオート)』です。
特長は以下の4点です。
1.クリーンHTML!CSSでデザイン、レイアウトしています。
2.カスタマイズも簡単!widthやカラーを簡単に変えることができます。
3.ブログにぴったり!引用をするならBubble Quote!CSSを追記してHTMLを書けば、すぐにクールで柔らかいblockquoteデザインのできあがりです。
4.CSSのclassがかぶらない!CSSのclass名が既存のものとかぶらないように、独自のネーミング(bubblequote)にしています。
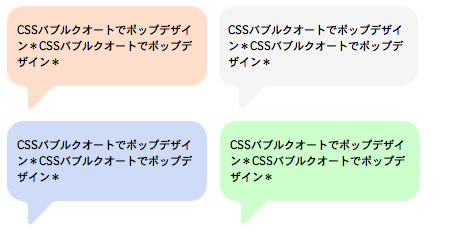
↓のようなデザインです。
先日のエントリーで紹介した『CSS Speach Bubbles』が好評だったこともあって、無性に作りたくなったので作りました。
CSSでバブルタイプのblockquote『Bubble Quote(バブルクオート)』です。
特長は以下の4点です。
1.クリーンHTML!CSSでデザイン、レイアウトしています。
2.カスタマイズも簡単!widthやカラーを簡単に変えることができます。
3.ブログにぴったり!引用をするならBubble Quote!CSSを追記してHTMLを書けば、すぐにクールで柔らかいblockquoteデザインのできあがりです。
4.CSSのclassがかぶらない!CSSのclass名が既存のものとかぶらないように、独自のネーミング(bubblequote)にしています。
↓のようなデザインです。
 copyrightは特に設けていません。自由にお使いいただいて結構です。
ダウンロードは以下から!
copyrightは特に設けていません。自由にお使いいただいて結構です。
ダウンロードは以下から!
 フィードバックをいただけるとうれしいです!
よろしくお願いいたします。
■HTMLは↓の通り。
<div class="bubblequote_wrap">
<div class="bubblequote clearfix">
<p class="top"><span> </span></p>
<blockquote>CSSバブルクオートでポップデザイン*CSSバブルクオートでポップデザイン*</blockquote>
<p class="bottom"><span> </span></p>
</div>
<p class="arrow"></p>
</div>
■CSSは↓の通り。
/*clearfix
—————————————————–*/
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-table;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
/*
—————————————————–*/
.bubblequote {
width:200px;
background:#F5F5F5;
}
.bubblequote blockquote {
margin:0;
padding:0 10px;
/* color:#fff;
*/
}
.bubblequote p.top {
background:url(../img/F5F5F5/quote_topleft.jpg) no-repeat left top;
float:left;
margin:0;
}
.bubblequote p.top span {
background:url(../img/F5F5F5/quote_topright.jpg) no-repeat right top;
float:right;
width:15px;
}
.bubblequote p.bottom {
background:url(../img/F5F5F5/quote_bottomleft.jpg) no-repeat left bottom;
float:left;
margin:0;
}
.bubblequote p.bottom span {
background:url(../img/F5F5F5/quote_bottomright.jpg) no-repeat right bottom;
float:right;
width:15px;
}
.bubblequote_wrap p.arrow {
background:url(../img/F5F5F5/quote_arrow.jpg) no-repeat;
height:24px;
margin:0 0 0 15px;
}
HTML、およびCSSのソースコードを修正しました。
blockquoteタグをソースに使用せずpタグで代用していたのですが、タイトルおよび本文の内容に不適切であったため、blockquoteタグを使用したものに修正いたしました。
またidをclassに変更いたしました。
pタグによる引用デザインのことをblockquoteと、タグを使用しているかのように誤って記述してしまったことをお詫び申し上げます。
安易にblockquoteと記述してしまい大変申し訳ございませんでした。
フィードバックをいただけるとうれしいです!
よろしくお願いいたします。
■HTMLは↓の通り。
<div class="bubblequote_wrap">
<div class="bubblequote clearfix">
<p class="top"><span> </span></p>
<blockquote>CSSバブルクオートでポップデザイン*CSSバブルクオートでポップデザイン*</blockquote>
<p class="bottom"><span> </span></p>
</div>
<p class="arrow"></p>
</div>
■CSSは↓の通り。
/*clearfix
—————————————————–*/
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-table;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
/*
—————————————————–*/
.bubblequote {
width:200px;
background:#F5F5F5;
}
.bubblequote blockquote {
margin:0;
padding:0 10px;
/* color:#fff;
*/
}
.bubblequote p.top {
background:url(../img/F5F5F5/quote_topleft.jpg) no-repeat left top;
float:left;
margin:0;
}
.bubblequote p.top span {
background:url(../img/F5F5F5/quote_topright.jpg) no-repeat right top;
float:right;
width:15px;
}
.bubblequote p.bottom {
background:url(../img/F5F5F5/quote_bottomleft.jpg) no-repeat left bottom;
float:left;
margin:0;
}
.bubblequote p.bottom span {
background:url(../img/F5F5F5/quote_bottomright.jpg) no-repeat right bottom;
float:right;
width:15px;
}
.bubblequote_wrap p.arrow {
background:url(../img/F5F5F5/quote_arrow.jpg) no-repeat;
height:24px;
margin:0 0 0 15px;
}
HTML、およびCSSのソースコードを修正しました。
blockquoteタグをソースに使用せずpタグで代用していたのですが、タイトルおよび本文の内容に不適切であったため、blockquoteタグを使用したものに修正いたしました。
またidをclassに変更いたしました。
pタグによる引用デザインのことをblockquoteと、タグを使用しているかのように誤って記述してしまったことをお詫び申し上げます。
安易にblockquoteと記述してしまい大変申し訳ございませんでした。
