category:
Technology
Back to Blog Index
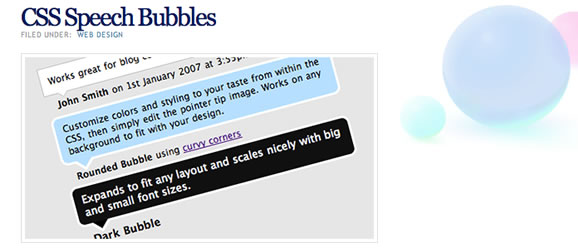
CSSでバブルタイプのblockquoteデザイン『CSS Speach Bubbles』
 手軽にblockquote(引用)のデザインがしたい。
そんなあなたにおすすめなのが、『CSS Speach Bubbles』。CSSによるバブルタイプのblockquoteデザインだ。
このサイトでは、CSSでレイアウトされた、バブルタイプのblockquoteデザインを配布している。zipでダウンロードが可能だ。
ダウンロードすると、以下のファイルがゲットできる。
bubbles.css
rounded_corners.inc.js
tip-rounded.gif
index.html
tip-pimped.gif
tip.gif
htmlは以下のように記述。
<div class="bubble">
<blockquote>
<p>Works great for blog comments!</p>
</blockquote>
<cite><strong>John Smith</strong> on 1st January 2007 at 3:55pm</cite>
</div>
あとは対応するCSSを読み込めばOKだ。
テスト環境は以下の通り。
* Internet Explorer 6 & 7
* Firefox 2.0
* Safari 2.0
* Opera 9.0
CSSでレイアウトしたデザインパーツ、何か作って配布してみたいですね。
これいいな。blockquoteデザイン作ろうかな。
昨日は渋谷のベルギービールのお店(イドロパット)へ。
親しい友人といろいろ話せて楽しかった。
今日はまったりと制作かな。
手軽にblockquote(引用)のデザインがしたい。
そんなあなたにおすすめなのが、『CSS Speach Bubbles』。CSSによるバブルタイプのblockquoteデザインだ。
このサイトでは、CSSでレイアウトされた、バブルタイプのblockquoteデザインを配布している。zipでダウンロードが可能だ。
ダウンロードすると、以下のファイルがゲットできる。
bubbles.css
rounded_corners.inc.js
tip-rounded.gif
index.html
tip-pimped.gif
tip.gif
htmlは以下のように記述。
<div class="bubble">
<blockquote>
<p>Works great for blog comments!</p>
</blockquote>
<cite><strong>John Smith</strong> on 1st January 2007 at 3:55pm</cite>
</div>
あとは対応するCSSを読み込めばOKだ。
テスト環境は以下の通り。
* Internet Explorer 6 & 7
* Firefox 2.0
* Safari 2.0
* Opera 9.0
CSSでレイアウトしたデザインパーツ、何か作って配布してみたいですね。
これいいな。blockquoteデザイン作ろうかな。
昨日は渋谷のベルギービールのお店(イドロパット)へ。
親しい友人といろいろ話せて楽しかった。
今日はまったりと制作かな。
