category:
Technology
Back to Blog Index
タブデザインを簡単に実装する方法『Control.Tabs』
 ページ遷移のないタブデザインを簡単に実装したい。
そんなあなたにおすすめなのが、『Control.Tabs』。このサイトを見れば、タブデザインを簡単に実装できる。
『Control.Tabs』では、タブデザインのソースを配布してくれている。
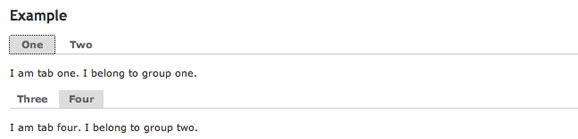
↑の画像のように、「One」「Two」のタブで画面遷移なくコンテンツが切り替わる。
prototype.js1.5が必要とのことで、あとはソースコーディングすればOKだ。
画面遷移のないAjaxでは、タブをクリックしてもページが切り替わらないため、PV(ページビュー)は減るが、ユーザビリティを意識してさくっと使う分には効果的ですね。
使っていて気持ちのいいインターフェースなら、滞在時間も増えるかもしれないし、リピーターも増えるかもしれない。
ディテールで使うAjax、何か実装してみたいですね。
今日も朝マック。(というか昼だ)
今日はこれから仕事です。明日もかな。
ページ遷移のないタブデザインを簡単に実装したい。
そんなあなたにおすすめなのが、『Control.Tabs』。このサイトを見れば、タブデザインを簡単に実装できる。
『Control.Tabs』では、タブデザインのソースを配布してくれている。
↑の画像のように、「One」「Two」のタブで画面遷移なくコンテンツが切り替わる。
prototype.js1.5が必要とのことで、あとはソースコーディングすればOKだ。
画面遷移のないAjaxでは、タブをクリックしてもページが切り替わらないため、PV(ページビュー)は減るが、ユーザビリティを意識してさくっと使う分には効果的ですね。
使っていて気持ちのいいインターフェースなら、滞在時間も増えるかもしれないし、リピーターも増えるかもしれない。
ディテールで使うAjax、何か実装してみたいですね。
今日も朝マック。(というか昼だ)
今日はこれから仕事です。明日もかな。
須藤元気さんの本を買いました。立ち読みすると、素晴らしい人生論だったので買っちゃった。彼はただものじゃないですね。少なくともただの格闘家ではないと思います。 「I am happyではなく、We are happy」っていう言葉が心に残りました。

