category:
Technology
Back to Blog Index
MacのSpotlightライクな検索を実装する方法『Spotlight-Like Search As You Type With CSS, AJAX & JS』
 サイト内検索をもっとかっこいいインターフェースにしたい。
そんなあなたにおすすめなのが、『Spotlight-Like Search As You Type With CSS, AJAX & JS』。MacのSpotlightライクな検索を実装する方法だ。
Mac OS Xをお使いの方はご存知だと思うが、Spotlightでは、検索ボックスにテキストを入力すると、入力している合間から検索結果がずらりと表示される。とても検索が速いのが特長だ。
『Spotlight-Like Search As You Type With CSS, AJAX & JS』では、それをAjaxを使って実装している。
これをサイト内で実装できたらかなりクールだ。
サイト内検索をもっとかっこいいインターフェースにしたい。
そんなあなたにおすすめなのが、『Spotlight-Like Search As You Type With CSS, AJAX & JS』。MacのSpotlightライクな検索を実装する方法だ。
Mac OS Xをお使いの方はご存知だと思うが、Spotlightでは、検索ボックスにテキストを入力すると、入力している合間から検索結果がずらりと表示される。とても検索が速いのが特長だ。
『Spotlight-Like Search As You Type With CSS, AJAX & JS』では、それをAjaxを使って実装している。
これをサイト内で実装できたらかなりクールだ。
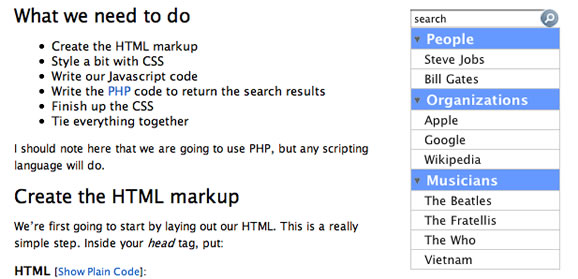
「やることは以下の通り。 1.HTMLマークアップ 2.CSSを少し記述 3.Javascriptを記述 4.検索結果を返すPHPを記述 5.CSSを仕上げる 6.すべてをがっちゃんこする *言語はPHPを使用するが、ほかの言語でも大丈夫。 」 とのことだ。 実装方法の詳細、およびソースコードは以下から。 » Spotlight-Like Search As You Type With CSS, AJAX & JS Spotlightライクな検索インターフェース、ぜひ実装してみたいですね。 よぉしちょっと出かけようかな。What we need to do
* Create the HTML markup
* Style a bit with CSS
* Write our Javascript code
* Write the PHP code to return the search results
* Finish up the CSS
* Tie everything together
I should note here that we are going to use PHP, but any scripting language will do.
