category:
Technology
Back to Blog Index
ドラッグできるアコーディオンメニューを実装する方法『Accordion, the Ext JS Extension Class Example, Ver.: 1.0.1』
 アコーディオンのメニューを実装したい。
そんなあなたにおすすめなのが、『Accordion, the Ext JS Extension Class Example, Ver.: 1.0.1』。ドラッグできるアコーディオンメニューを実装する方法だ。
このサイトでは、メニューがアコーディオンメニューとなっていて、ドラッグできる。動きがとても気持ちいい。
「How to」タブに実装方法が示されている。いくつかのファイルをダウンロードし、それらを読み込んで作成していく。必要となるjavascriptファイルの作成方法もコードがそのまま記述されている。
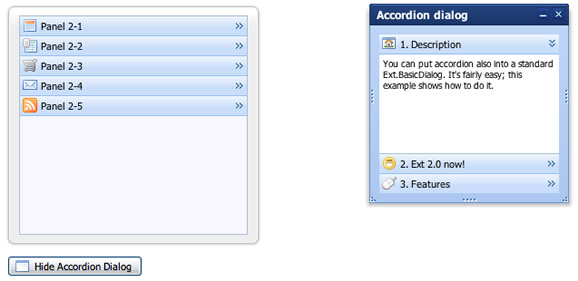
「Panels」タブではとても動きのいいアコーディオンメニューを見ることができる。
フィール&タッチなインターフェースが実装できるコード、チェクしてデザインに生かしていきたいですね。
また煮詰まってきた。。うーん。
アコーディオンのメニューを実装したい。
そんなあなたにおすすめなのが、『Accordion, the Ext JS Extension Class Example, Ver.: 1.0.1』。ドラッグできるアコーディオンメニューを実装する方法だ。
このサイトでは、メニューがアコーディオンメニューとなっていて、ドラッグできる。動きがとても気持ちいい。
「How to」タブに実装方法が示されている。いくつかのファイルをダウンロードし、それらを読み込んで作成していく。必要となるjavascriptファイルの作成方法もコードがそのまま記述されている。
「Panels」タブではとても動きのいいアコーディオンメニューを見ることができる。
フィール&タッチなインターフェースが実装できるコード、チェクしてデザインに生かしていきたいですね。
また煮詰まってきた。。うーん。
