category:
Technology
Back to Blog Index
100%ピュアCSSのレイアウトサンプルが見られる『750 pixel Pure CSS Layouts』
 CSSのサンプルから簡単にサイトが作りたい。
そんなあなたにおすすめなのが、『750 pixel Pure CSS Layouts』。100%ピュアCSSのレイアウトサンプルが見られるサイトだ。
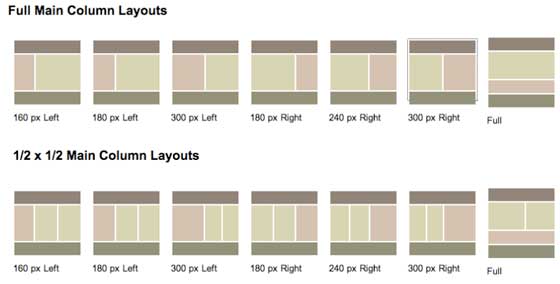
このサイトでは、750px、900px、および100%(ブラウザいっぱい)のサイズのCSSレイアウトがたくさん紹介されている。
サイドバーも左だけのもの、右だけのものや、3カラム、4カラムなどがあってとても参考になる。
CSSはリンク先のソースを見ればOKだ。
100%ピュアCSSのレイアウトサンプルが見られるサイト、チェックしてぜひ使ってみてはいかがだろうか。
いろいろとインテリアショップを見に行って部屋のレイアウトを変えてみた。すごくよくなって気持ちいい☆
CSSのサンプルから簡単にサイトが作りたい。
そんなあなたにおすすめなのが、『750 pixel Pure CSS Layouts』。100%ピュアCSSのレイアウトサンプルが見られるサイトだ。
このサイトでは、750px、900px、および100%(ブラウザいっぱい)のサイズのCSSレイアウトがたくさん紹介されている。
サイドバーも左だけのもの、右だけのものや、3カラム、4カラムなどがあってとても参考になる。
CSSはリンク先のソースを見ればOKだ。
100%ピュアCSSのレイアウトサンプルが見られるサイト、チェックしてぜひ使ってみてはいかがだろうか。
いろいろとインテリアショップを見に行って部屋のレイアウトを変えてみた。すごくよくなって気持ちいい☆
