category:
Technology
Back to Blog Index
スライドインする垂直型メニューをCSS+Javascriptで作成するチュートリアル『Two CSS vertical menu with show/hide effects』
 スライドイン&アウトするメニューが作りたい。
そんなあなたにおすすめなのが、『Two CSS vertical menu with show/hide effects』。スライドインする垂直型メニューをCSS+Javascriptで作成するチュートリアルだ。
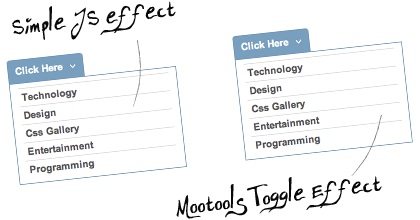
このエントリーでは、シンプルなjsでクリックすると現れるメニューと、mootoolsを使ってスライドイン&アウトするメニューの2つが紹介されている。
デモはこちら↓。
» Live preview
ソースコードも公開されているので、すぐに実装可能だ。
スライドインする垂直型メニューをCSS+Javascriptで作成するチュートリアル、チェックしてぜひ使ってみてはいかがだろうか。
Web creatorsを買って読んでいます。今回も情報満載。
4月なので道を歩いてたら新入社員がいて、あの頃の気持ちをちょっと思い出しました。がんばろうっと。
スライドイン&アウトするメニューが作りたい。
そんなあなたにおすすめなのが、『Two CSS vertical menu with show/hide effects』。スライドインする垂直型メニューをCSS+Javascriptで作成するチュートリアルだ。
このエントリーでは、シンプルなjsでクリックすると現れるメニューと、mootoolsを使ってスライドイン&アウトするメニューの2つが紹介されている。
デモはこちら↓。
» Live preview
ソースコードも公開されているので、すぐに実装可能だ。
スライドインする垂直型メニューをCSS+Javascriptで作成するチュートリアル、チェックしてぜひ使ってみてはいかがだろうか。
Web creatorsを買って読んでいます。今回も情報満載。
4月なので道を歩いてたら新入社員がいて、あの頃の気持ちをちょっと思い出しました。がんばろうっと。

![Web creators (ウェブクリエイターズ) 2008年 05月号 [雑誌]](http://ecx.images-amazon.com/images/I/11lKBaiyhlL.jpg)