category:
Technology
Back to Blog Index
スライドするドアのように使いやすいボタンをCSSで作る方法『Make fancy buttons using CSS sliding doors technique』
 汎用性のあるボタンが作りたい。
そんなあなたにおすすめなのが、『Make fancy buttons using CSS sliding doors technique』。スライドするドアのように使いやすいボタンをCSSで作る方法だ。
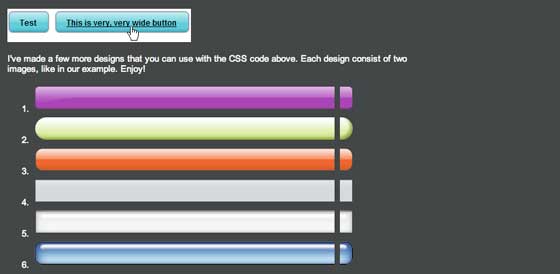
このエントリーでは、↑のようなボタンをCSSで実装する方法が紹介されている。
画像を2つ使い、テキストの長さによってスライドするドアのように縮小・拡大するというものだ。
HTMLとCSSがすべて公開されているのですぐに実装可能だろう。
スライドするドアのように使いやすいボタンをCSSで作る方法、チェックしてぜひ使ってみてはいかがだろうか。
先輩とジムで会ったのでcafe Cup Bearerで飲み。いい感じのソファでかなりくつろげました。いや〜楽しいなぁ。
汎用性のあるボタンが作りたい。
そんなあなたにおすすめなのが、『Make fancy buttons using CSS sliding doors technique』。スライドするドアのように使いやすいボタンをCSSで作る方法だ。
このエントリーでは、↑のようなボタンをCSSで実装する方法が紹介されている。
画像を2つ使い、テキストの長さによってスライドするドアのように縮小・拡大するというものだ。
HTMLとCSSがすべて公開されているのですぐに実装可能だろう。
スライドするドアのように使いやすいボタンをCSSで作る方法、チェックしてぜひ使ってみてはいかがだろうか。
先輩とジムで会ったのでcafe Cup Bearerで飲み。いい感じのソファでかなりくつろげました。いや〜楽しいなぁ。
