category:
Technology
Back to Blog Index
CSSでベストな「&」を指定してみるサンプル『Use the Best Available Ampersand』
 フォントごとの「&」のデザインが知りたい。
そんなときにおすすめなのが、『Use the Best Available Ampersand』。CSSでベストな「&」を指定してみるサンプルだ。
このエントリーは、OSごとに「&」がどのように表示されるかを教えてくれる。
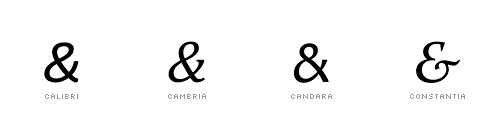
↑はWindows Vista。
フォントごとの「&」のデザインが知りたい。
そんなときにおすすめなのが、『Use the Best Available Ampersand』。CSSでベストな「&」を指定してみるサンプルだ。
このエントリーは、OSごとに「&」がどのように表示されるかを教えてくれる。
↑はWindows Vista。
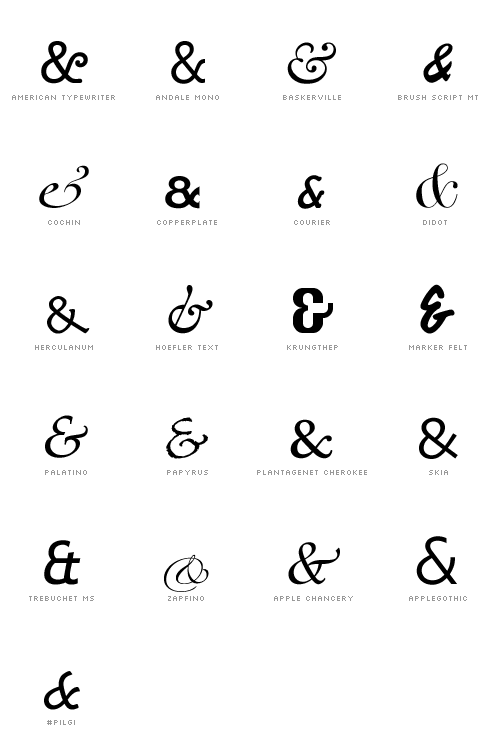
 Mac OS X (10.5)
Mac OS X (10.5)
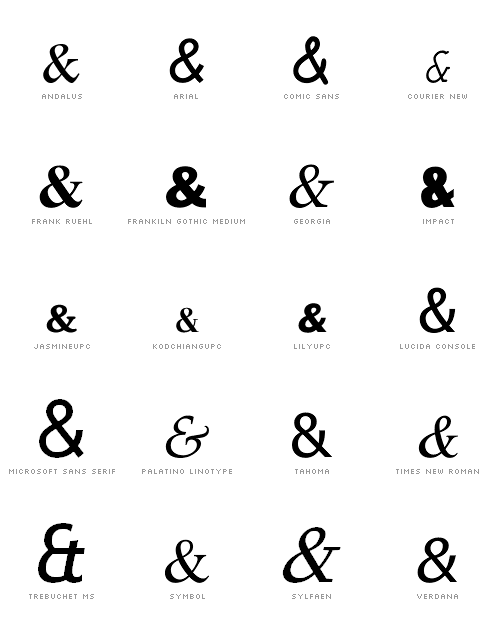
 Windows XP
CSSは以下のように指定すればOKだ。
<span class="amp">&</span>
span.amp {
font-family: Baskerville, Palatino, "Book Antiqua", serif;
font-style: italic;
}
CSSでベストな「&」を指定してみるサンプル、チェックして参考にしてみてはいかがだろうか。
カフェに行ってまったりしてたんだけど、カウンターだったのでマスターといろいろと話した。同い年でびっくりしたけどうれしかった☆居心地がよくて酔っぱらったのだ。
落ち着きたいときはまた行こうっと。
Windows XP
CSSは以下のように指定すればOKだ。
<span class="amp">&</span>
span.amp {
font-family: Baskerville, Palatino, "Book Antiqua", serif;
font-style: italic;
}
CSSでベストな「&」を指定してみるサンプル、チェックして参考にしてみてはいかがだろうか。
カフェに行ってまったりしてたんだけど、カウンターだったのでマスターといろいろと話した。同い年でびっくりしたけどうれしかった☆居心地がよくて酔っぱらったのだ。
落ち着きたいときはまた行こうっと。
