category:
Technology
Back to Blog Index
ラベルやボタンに動詞を使うユーザビリティTips
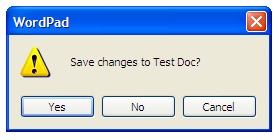
なかなか面白い記事を見つけました。 「The Usability Post」による、『Usability Tip: Use Verbs as Labels on Buttons』。ラベルやボタンに動詞を使うユーザビリティTipsです。 ボタンには「OK」や「キャンセル」をよく使うけれど、↓の例を見てみてよ、とのことですね。 Windowsですね。
「はい」「いいえ」「キャンセル」の3つのボタン。
Windowsですね。
「はい」「いいえ」「キャンセル」の3つのボタン。
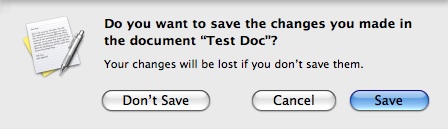
 Macのメッセージ。
「保存しない」「キャンセル」「保存する」の3つのボタン。
テキストが違いますが、それだけではありません。
一番大きな違いは、「ボタンを見ただけで意味が分かる」ということですね。なるほど!と思いました。
ボタンの上の注意書きはどちらも「保存しますか?」と書いてありますが、そのメッセージを読まなくていいと。
「保存する」「保存しない」という風に、次に何が起こるのかがはっきりわかるから、ユーザは迷わなくて済むし、時間のロスもないと。
ここではWindowsとMacの例ですが、どんなWebアプリでも、リンクやボタンに「動詞」を使うことで、よりわかりやすくなると言っています。
結構使えるユーザビリティTipsだと思いました☆
ぜひ参考にしてみてください〜。
» Usability Tip: Use Verbs as Labels on Buttons
なんとなくいつもと違う感じで書いてみた。こんな感じもいいかな。
さて、カメラの2冊目の本も読み終わってだいぶカメラのことがわかってきたよ。エントリーにまとめよっかな。
Macのメッセージ。
「保存しない」「キャンセル」「保存する」の3つのボタン。
テキストが違いますが、それだけではありません。
一番大きな違いは、「ボタンを見ただけで意味が分かる」ということですね。なるほど!と思いました。
ボタンの上の注意書きはどちらも「保存しますか?」と書いてありますが、そのメッセージを読まなくていいと。
「保存する」「保存しない」という風に、次に何が起こるのかがはっきりわかるから、ユーザは迷わなくて済むし、時間のロスもないと。
ここではWindowsとMacの例ですが、どんなWebアプリでも、リンクやボタンに「動詞」を使うことで、よりわかりやすくなると言っています。
結構使えるユーザビリティTipsだと思いました☆
ぜひ参考にしてみてください〜。
» Usability Tip: Use Verbs as Labels on Buttons
なんとなくいつもと違う感じで書いてみた。こんな感じもいいかな。
さて、カメラの2冊目の本も読み終わってだいぶカメラのことがわかってきたよ。エントリーにまとめよっかな。
