category:
Technology
Back to Blog Index
複数カラムの高さをそろえるクロスブラウザなCSS
 複数のdivの高さをそろえたい。
そんなときにおすすめなのが、『Equal Height Columns with Cross-Browser CSS & No Hacks』。複数カラムの高さをそろえるクロスブラウザなCSSだ。
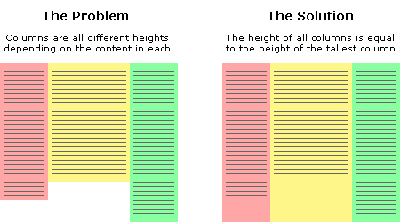
このエントリーでは、↑のようにdivの内容によって高さが違ってしまう場合に、高さをそろえるテクニックが紹介されている。
複数のdivの高さをそろえたい。
そんなときにおすすめなのが、『Equal Height Columns with Cross-Browser CSS & No Hacks』。複数カラムの高さをそろえるクロスブラウザなCSSだ。
このエントリーでは、↑のようにdivの内容によって高さが違ってしまう場合に、高さをそろえるテクニックが紹介されている。
The method shown here is 100% CSS hack-free, image-free and JavaScript-free so it can even be used on the most strictly coded websitesとあるように、CSSハックや画像やJavaScriptは使用していないとのことだ。 2カラムから5カラムのデモページが用意されている。 複数カラムの高さをそろえるクロスブラウザなCSS、チェックしてぜひ見ていただきたい。 » Equal Height Columns with Cross-Browser CSS & No Hacks 居酒屋にGX200を忘れたので取りに行ってきた!やばいやばい。しかも新橋。。 ちょっとした取材を受けました。仕上がりが楽しみです。 あとはんーもうすぐ連休ですね今日もがんばりましょー!
