category:
Technology
Back to Blog Index
ブログのサイドバーに使えるjQueryのアコーディオンメニュー
 サイドバーにアコーディオンメニューを設置したい。
そんなときにおすすめなのが、『Exactly How to Create a Custom jQuery Accordion』。ブログのサイドバーに使えるjQueryのアコーディオンメニューだ。
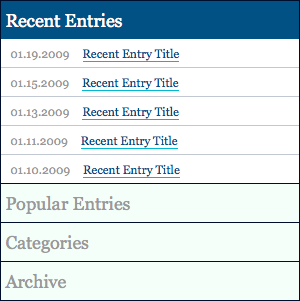
このエントリーでは、↑のようなインターフェースで、エレメントをクリックすると中が開くメニューの作り方が紹介されている。
サイドバーにアコーディオンメニューを設置したい。
そんなときにおすすめなのが、『Exactly How to Create a Custom jQuery Accordion』。ブログのサイドバーに使えるjQueryのアコーディオンメニューだ。
このエントリーでは、↑のようなインターフェースで、エレメントをクリックすると中が開くメニューの作り方が紹介されている。
So the plan for this tutorial is to show create an accordion using the jQuery UI function, then create one using some custom coding. Let’s use a blog sidebar as an example.
このチュートリアルでは、jQuery UIの機能でアコーディオンを作って、少しコードをカスタマイズしている。ブログのサイドバーなどに使ってくれよ。とのことだ。 デモは以下から。 » Custom jQuery Accordion ソースが公開されているので見てみてほしい。 ブログのサイドバーに使えるjQueryのアコーディオンメニュー、チェックして一度使ってみてはいかがだろうか。 » Exactly How to Create a Custom jQuery Accordion monobrightの「アナタMAGIC」がかっこいい。ボーカルもギターもテンション高くて超いいな。 ぶっきらぼうなボーカルとはねたセンスのいいギターが気持ちいいですね。パフォーマンスが面白いので機会があったら映像を見てみてください!

