category:
Technology
Back to Blog Index
Vimeoライクなトップナビゲーションの作り方
 かっこいいナビゲーションをデザインしたい。
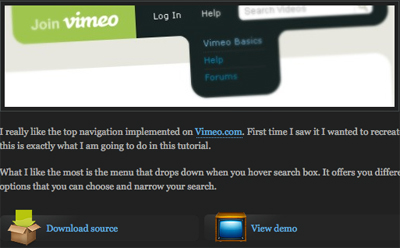
そんなときに参考になるのが、『Create Vimeo-like top navigation 』。Vimeoライクなトップナビゲーションの作り方だ。
このエントリーでは、↑のようなクールなナビをデザインする方法が紹介されている。
デモは以下から。
» View demo
ソースをダウンロードすることもできるので、ぜひ見てみてほしい。
Vimeoライクなトップナビゲーションの作り方、チェックして参考にしてみてはいかがだろうか。
» Create Vimeo-like top navigation
久々にサイトを作りたくなってMT4.2で制作。カフェとマックに寄って本気モードで数時間で作った。
初めての英語サイトです。CSSも初めての試みで一からコーディング。この方が速いね。ひとまずコンテンツを増やしていこうっと。
かっこいいナビゲーションをデザインしたい。
そんなときに参考になるのが、『Create Vimeo-like top navigation 』。Vimeoライクなトップナビゲーションの作り方だ。
このエントリーでは、↑のようなクールなナビをデザインする方法が紹介されている。
デモは以下から。
» View demo
ソースをダウンロードすることもできるので、ぜひ見てみてほしい。
Vimeoライクなトップナビゲーションの作り方、チェックして参考にしてみてはいかがだろうか。
» Create Vimeo-like top navigation
久々にサイトを作りたくなってMT4.2で制作。カフェとマックに寄って本気モードで数時間で作った。
初めての英語サイトです。CSSも初めての試みで一からコーディング。この方が速いね。ひとまずコンテンツを増やしていこうっと。
