category:
Technology
Back to Blog Index
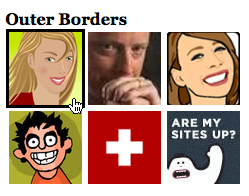
画像マウスオーバ時のborder表示テクニック
 「CSS TRICKS」で、画像にマウスオーバしたときにborderでレイアウトを崩さないテクニックが紹介されています。
デモがとてもわかりやすいのでぜひ見てみてください。
» View Demo
一つは、「a:hover img」にネガティブマージンを設定する方法。
もう一つは、「a:hover」にoutlineで枠線を表示する方法ですね。
ちょっと覚えておきたいですね。
詳しくは以下からどうぞ。
» Image Rollover Borders That Do Not Change Layout
今日もまったりいくぞ。天気がいいし気持ちいいですねー。
「CSS TRICKS」で、画像にマウスオーバしたときにborderでレイアウトを崩さないテクニックが紹介されています。
デモがとてもわかりやすいのでぜひ見てみてください。
» View Demo
一つは、「a:hover img」にネガティブマージンを設定する方法。
もう一つは、「a:hover」にoutlineで枠線を表示する方法ですね。
ちょっと覚えておきたいですね。
詳しくは以下からどうぞ。
» Image Rollover Borders That Do Not Change Layout
今日もまったりいくぞ。天気がいいし気持ちいいですねー。
