category:
Technology
Back to Blog Index
ちょっと変わったCSSナビゲーションテクニック30
 Six Revisionsで、ちょっと変わったCSSナビゲーションテクニックが紹介されています。
ざっといくつかご紹介。
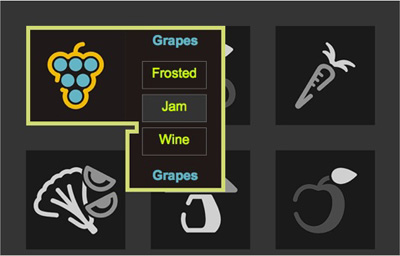
» The Menu menu
メニューアイテムにマウスオーバーすると、サブメニューが現れる
» Pure CSS hover menu
マウスオーバーすると、縦にサブメニューが並んで表示される
» Matte CSS Menu
シンプルな角丸のメニュー
» CSS Sliding Door using only 1 image
スライドするメニューだが使っている画像は1つ
» Woody CSS Menu
ウッディーなメニュー。モダンブラウザでテスト済み
その他のリストは以下からどうぞ。
» 30 Exceptional CSS Navigation Techniques
郵便局に行ったり銀行に行ったりとばたばただ。金曜日ですねーがんばりましょう。
Six Revisionsで、ちょっと変わったCSSナビゲーションテクニックが紹介されています。
ざっといくつかご紹介。
» The Menu menu
メニューアイテムにマウスオーバーすると、サブメニューが現れる
» Pure CSS hover menu
マウスオーバーすると、縦にサブメニューが並んで表示される
» Matte CSS Menu
シンプルな角丸のメニュー
» CSS Sliding Door using only 1 image
スライドするメニューだが使っている画像は1つ
» Woody CSS Menu
ウッディーなメニュー。モダンブラウザでテスト済み
その他のリストは以下からどうぞ。
» 30 Exceptional CSS Navigation Techniques
郵便局に行ったり銀行に行ったりとばたばただ。金曜日ですねーがんばりましょう。
