category:
Technology
Back to Blog Index
フォームを使いやすくするためのjQueryプラグイン&チュートリアル20
 speckyboyで、フォームを使いやすくするためのjQueryプラグイン&チュートリアルがまとまっています。
いくつかご紹介しますね。
» In-Field Labels jQuery Plugin
inputの中に透かしのラベル名を入れられるプラグイン
» A jQuery Inline Form Validation, because Validation is a Mess
inputの右上に吹き出し型でバリデートのエラーメッセージを表示
» Justify Elements Using jQuery and CSS – Tutorial
jQueryとCSSでlabelのwidthを揃えるチュートリアル
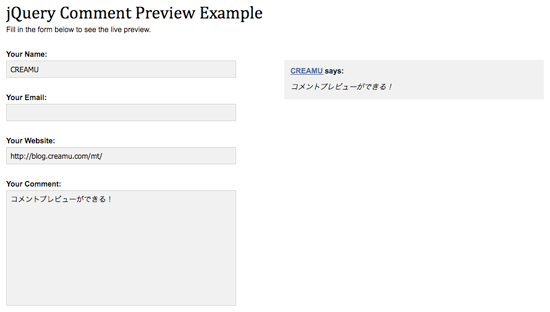
» jQuery Comment Preview – Tutorial
コメント入力中に投稿内容をプレビューできるプラグイン。↑のキャプチャはこちら
» jQuery “Highlight” Plugin
入力中のエレメントをハイライトしてくれるプラグイン
» Ajax Upload
画面遷移なしのAjaxアップローダー
» Ajax Fancy Captcha
「はさみアイコンを指定の場所にドラッグして」という風にデザインにこだわったCaptchaプラグイン
» Elastic – Make Your Textareas Grow
入力内容に応じてフォームの大きさを変えてくれるプラグイン
» jQuery plugin: Password Validation
パスワードがどれくらい安全かをバリデートしてくれるプラグイン
とてもいい感じのがそろっていますね。
その他のリストは以下からどうぞ。
» 20 jQuery Plugins and Tutorials to Enhance Forms
名刺を制作中。なかなかいいのができたかな。aiで入稿するぞ。
speckyboyで、フォームを使いやすくするためのjQueryプラグイン&チュートリアルがまとまっています。
いくつかご紹介しますね。
» In-Field Labels jQuery Plugin
inputの中に透かしのラベル名を入れられるプラグイン
» A jQuery Inline Form Validation, because Validation is a Mess
inputの右上に吹き出し型でバリデートのエラーメッセージを表示
» Justify Elements Using jQuery and CSS – Tutorial
jQueryとCSSでlabelのwidthを揃えるチュートリアル
» jQuery Comment Preview – Tutorial
コメント入力中に投稿内容をプレビューできるプラグイン。↑のキャプチャはこちら
» jQuery “Highlight” Plugin
入力中のエレメントをハイライトしてくれるプラグイン
» Ajax Upload
画面遷移なしのAjaxアップローダー
» Ajax Fancy Captcha
「はさみアイコンを指定の場所にドラッグして」という風にデザインにこだわったCaptchaプラグイン
» Elastic – Make Your Textareas Grow
入力内容に応じてフォームの大きさを変えてくれるプラグイン
» jQuery plugin: Password Validation
パスワードがどれくらい安全かをバリデートしてくれるプラグイン
とてもいい感じのがそろっていますね。
その他のリストは以下からどうぞ。
» 20 jQuery Plugins and Tutorials to Enhance Forms
名刺を制作中。なかなかいいのができたかな。aiで入稿するぞ。
