category:
Technology
Back to Blog Index
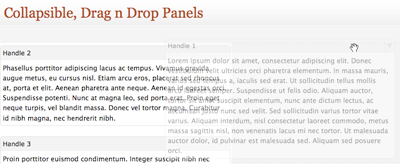
jQueryを使ったドラッグ&ドロップパネルのチュートリアル
 Web Designer plusで、jQueryを使ったドラッグ&ドロップパネルチュートリアルが紹介されています。
iGoogleやWordPressの管理画面で見られるインターフェースですね。
HTMLとCSS、jQueryのソースが公開されています。
ソートの順番は、ドラッグ後に以下のような文字列が生成されて、サーバサイドで処理しているようですね。
Web Designer plusで、jQueryを使ったドラッグ&ドロップパネルチュートリアルが紹介されています。
iGoogleやWordPressの管理画面で見られるインターフェースですね。
HTMLとCSS、jQueryのソースが公開されています。
ソートの順番は、ドラッグ後に以下のような文字列が生成されて、サーバサイドで処理しているようですね。
column1=item1,item3&column2=item4,item2,item5&一度見てみてはいかがでしょうか? » Collapsible Drag & Drop Panels Using jQuery Gadget Partyでも、ガジェットの管理のページでガジェットの順番を変えられて、ブログパーツでの表示順を変更できます。F.Ko-Jiがさくっと実装してくれました。 今日も天気がよくて気持ちいいですねー。いろいろと出かけてるところです。
