category:
Technology
Back to Blog Index
jQueryを使ったドロップダウンメニューの作り方
 woorkで、jQueryを使ったドロップダウンメニューの作り方が紹介されています。
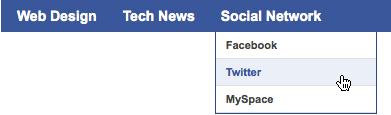
↑のようなシンプルで必要充分なメニューですね。マウスオーバーするとメニューの背景色が変わったり、レイアウトもかっちりしているので使いやすそうです。
HTML / CSSとjQueryのコードが公開されていますね。
デモは以下から。
» demo here
参考にしてみてはいかがでしょうか?
» How to implement a perfect multi-level navigation bar
ブログのデザインリニューアルしたくなってきたぞ。MT5にするタイミングで、とか考えてたけど、ささっとやっちゃおうかな。
woorkで、jQueryを使ったドロップダウンメニューの作り方が紹介されています。
↑のようなシンプルで必要充分なメニューですね。マウスオーバーするとメニューの背景色が変わったり、レイアウトもかっちりしているので使いやすそうです。
HTML / CSSとjQueryのコードが公開されていますね。
デモは以下から。
» demo here
参考にしてみてはいかがでしょうか?
» How to implement a perfect multi-level navigation bar
ブログのデザインリニューアルしたくなってきたぞ。MT5にするタイミングで、とか考えてたけど、ささっとやっちゃおうかな。
