category:
Technology
Back to Blog Index
jQueryを使ってCSSを補強するテクニック15
 Web Developer Plusで、jQueryを使ってCSSを補強するテクニックが紹介されています。
ざっといくつかご紹介。
Web Developer Plusで、jQueryを使ってCSSを補強するテクニックが紹介されています。
ざっといくつかご紹介。
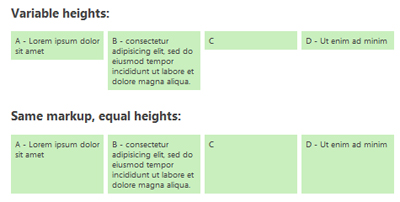
- jQueryでカラムの高さを統一する
equalHeights pluginを使って、一行でカラムの高さを同じにする - 入力中のフォームをハイライトする
highlighting the label along with the selected input fieldを使って、フォームのユーザビリティーを上げるテクニック - 角丸
jQuery Curvy Cornersで角丸を実装する - メニューの背景をアニメーションさせる
メニューにマウスオーバーしたときに、一瞬でhover画像に切り替えるのではなく、ふわ〜っとアニメーションして切り替えるテクニック。例:Create an Attractive jQuery Menu with Fade In and Fade Out Effect or Animated Menu Using jQuery - ボーダーに画像を使う
CSS3はborderに色だけでなく画像を使用できるが、ブラウザによっては対応していない。jQuery.borderimageを使ってborder-imageプロパティーをクロスブラウザに適用するテクニック - 疑似クラスをIEにも適用させる
CSS 2.1は「:focus」や「:first-child」といった疑似クラスをサポートしているが、IEでは利用できない。Super CSS Selectorを使ってIEにも疑似クラスを適用させるテクニック
