category:
Technology
Back to Blog Index
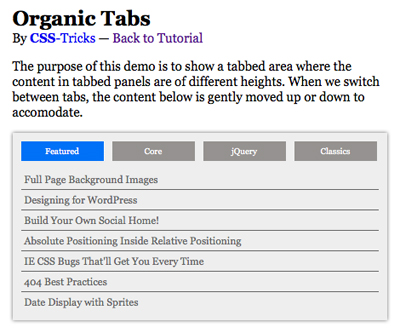
高さが可変するタブ型コンテンツの作り方
 CSS TRICKSで、高さが可変するタブ型コンテンツの作り方が紹介されています。
タブをクリックすると、フェードイン&アウトでコンテンツが切り替わって、高さもコンテンツの量に合わせて可変しますね。
デモは以下から。CSS TRICKSのサイドバーに実装されています。
View Demo
HTML、CSS、jQueryのソースがダウンロードできますね。jQueryのソースにはコメントがついているので、どこで何をしているのかがわかるようになっています。
一度見てみてください。
Organic Tabs
今日も天気いいですねー。いろいろ進めるぞ。
CSS TRICKSで、高さが可変するタブ型コンテンツの作り方が紹介されています。
タブをクリックすると、フェードイン&アウトでコンテンツが切り替わって、高さもコンテンツの量に合わせて可変しますね。
デモは以下から。CSS TRICKSのサイドバーに実装されています。
View Demo
HTML、CSS、jQueryのソースがダウンロードできますね。jQueryのソースにはコメントがついているので、どこで何をしているのかがわかるようになっています。
一度見てみてください。
Organic Tabs
今日も天気いいですねー。いろいろ進めるぞ。
