category:
Technology
Back to Blog Index
jQueryで実装する、奥行きのある回転テーブルの動き
 普通と違った、奥行きのあるインターフェースを実装したい。
そんなあなたにおすすめなのが、『jQuery Roundabout』。jQueryで実装する、奥行きのある回転テーブルの動きです。
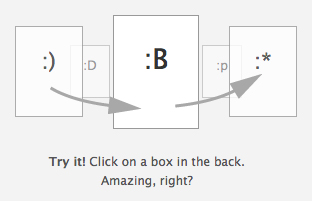
シンプルなul, liのHTMLを、奥行きのあるインターフェースにしてくれます。しかもクリックすると、前面にぐいっと回転して出てきます。
以下のようなデモも用意されていて、かなり刺激的なことになっています。
Standard Roundabout in Action
Clock
一度見てみてください。
jQuery Roundabout
ブログデーになりつつあるな。。今日はインプットが多すぎました。。朝までがんばるぞ。
P.S. 今気づきましたが2つとも田口さんとかぶってしまいましたすんまへんm(_ _)m
普通と違った、奥行きのあるインターフェースを実装したい。
そんなあなたにおすすめなのが、『jQuery Roundabout』。jQueryで実装する、奥行きのある回転テーブルの動きです。
シンプルなul, liのHTMLを、奥行きのあるインターフェースにしてくれます。しかもクリックすると、前面にぐいっと回転して出てきます。
以下のようなデモも用意されていて、かなり刺激的なことになっています。
Standard Roundabout in Action
Clock
一度見てみてください。
jQuery Roundabout
ブログデーになりつつあるな。。今日はインプットが多すぎました。。朝までがんばるぞ。
P.S. 今気づきましたが2つとも田口さんとかぶってしまいましたすんまへんm(_ _)m
