category:
Technology
Back to Blog Index
動きの洗練されたjQueryのスライドギャラリー
 かっこいいスライドギャラリーを実装したい。
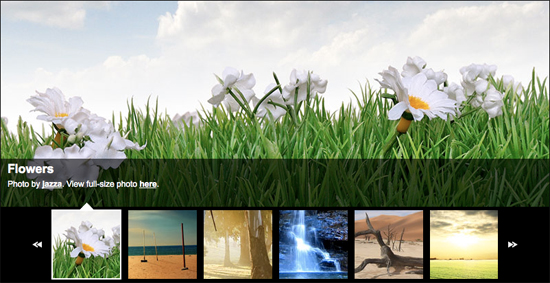
そんなときにおすすめなのが、『GalleryView』。動きの洗練されたjQueryのスライドギャラリーです。
キャプションを付けられたり、画像だけフェードイン&アウトで切り替えたり、いろいろなタイプがありますね。しかも動きがかなり気持ちいいです。
デモは以下から。
Default Implementation
Panels Only – Lightbox style gallery
ソースもシンプルになっていますね。
ぜひ見てみてください。
GalleryView: A jQuery Content Gallery Plugin
アバターを見てきました。迫力があって感動しましたね。
かっこいいスライドギャラリーを実装したい。
そんなときにおすすめなのが、『GalleryView』。動きの洗練されたjQueryのスライドギャラリーです。
キャプションを付けられたり、画像だけフェードイン&アウトで切り替えたり、いろいろなタイプがありますね。しかも動きがかなり気持ちいいです。
デモは以下から。
Default Implementation
Panels Only – Lightbox style gallery
ソースもシンプルになっていますね。
ぜひ見てみてください。
GalleryView: A jQuery Content Gallery Plugin
アバターを見てきました。迫力があって感動しましたね。
