category:
Technology
Back to Blog Index
ラベル入りのフォーム要素を実装する方法2つ
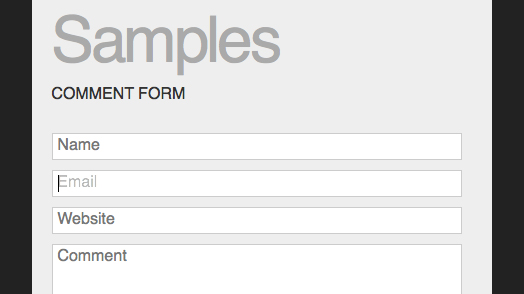
 最近のフォーム要素にはラベル(透かしテキスト)を入れているものが多いですが、通常の実装方法は以下のソースで可能ですね。JavaScriptのonfocus、onblurイベントハンドラでvalueを切り替えています。
XHTML, JavaScript
最近のフォーム要素にはラベル(透かしテキスト)を入れているものが多いですが、通常の実装方法は以下のソースで可能ですね。JavaScriptのonfocus、onblurイベントハンドラでvalueを切り替えています。
XHTML, JavaScript
<input type="text" value="メールアドレス" id="email" onfocus="if (this.value == 'メールアドレス') {this.value = '';}" onblur="if (this.value == '') {this.value = 'メールアドレス';}" /><p>
<label for="field_id">Label Text</label><br />
<input type="text" name="field_id" value="" id="field_id">
</p>form p { position:relative }
label { position:absolute; top:0; left:0}$(document).ready(function(){
$("label").inFieldLabels();
});