category:
Technology
Back to Blog Index
説明を追加できる、jQueryを使ったドロップダウンメニュー
 グローバルメニューに説明を加えたい。
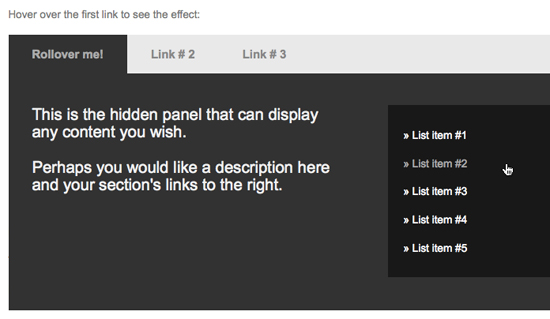
そんなときに使えそうなのが、『jDiv』。説明を追加できる、jQueryを使ったドロップダウンメニューです。
メニューにマウスオーバすると、メニューのリストと説明の入る部分が大きく表示されますね。ふわっと表示される動きが気持ちいいです。
マウスオーバ時に現れるコンテンツは#hidden-divに書いて、あとはjdiv.jsを編集して複数のメニューに対応させるようですね。
デモは以下から。
Skip the code & show me the demo
ちょっと変わったメニューになっているので、一度見てみてください。
jDiv: A jQuery navigation menu alternative
±0の加湿器を購入。TAKUMIのCHIMNEY2と迷ったんだけど、やっぱりデザインにひかれてこっちを選択。深澤直人さんデザインで、MoMAの永久収蔵品に選ばれたタイプですね。かなり満足しています。
±0 加湿器Ver.3 ホワイト XQK-Q030(W)
グローバルメニューに説明を加えたい。
そんなときに使えそうなのが、『jDiv』。説明を追加できる、jQueryを使ったドロップダウンメニューです。
メニューにマウスオーバすると、メニューのリストと説明の入る部分が大きく表示されますね。ふわっと表示される動きが気持ちいいです。
マウスオーバ時に現れるコンテンツは#hidden-divに書いて、あとはjdiv.jsを編集して複数のメニューに対応させるようですね。
デモは以下から。
Skip the code & show me the demo
ちょっと変わったメニューになっているので、一度見てみてください。
jDiv: A jQuery navigation menu alternative
±0の加湿器を購入。TAKUMIのCHIMNEY2と迷ったんだけど、やっぱりデザインにひかれてこっちを選択。深澤直人さんデザインで、MoMAの永久収蔵品に選ばれたタイプですね。かなり満足しています。
±0 加湿器Ver.3 ホワイト XQK-Q030(W)

