category:
Technology
Back to Blog Index
バナーをクリックしたときに、くるっと回転させたように見せるjQuery
 画像をクリックしたときに、くるっと回転させたい。
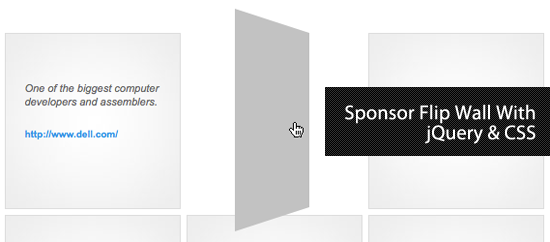
そんなときに使えそうなのが、『Sponsor Flip Wall With jQuery & CSS』。バナーをクリックしたときに、くるっと回転させたように見せるjQueryです。
動きがなかなか滑らかで気持ちいいです。表面に見せているのが画像で、裏面にはテキストを見せていますね。
デモは以下から。
Demo
一度見てみてください。
Sponsor Flip Wall With jQuery & CSS
今日は原宿へ。若い子がめちゃ多い。
画像をクリックしたときに、くるっと回転させたい。
そんなときに使えそうなのが、『Sponsor Flip Wall With jQuery & CSS』。バナーをクリックしたときに、くるっと回転させたように見せるjQueryです。
動きがなかなか滑らかで気持ちいいです。表面に見せているのが画像で、裏面にはテキストを見せていますね。
デモは以下から。
Demo
一度見てみてください。
Sponsor Flip Wall With jQuery & CSS
今日は原宿へ。若い子がめちゃ多い。
