category:
Technology
Back to Blog Index
画像をオーバーレイで拡大できる jQuery.popeye 2.0
 lightbox系の、画像拡大スクリプトを探している。
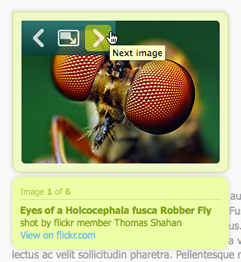
そんなときにおすすめなのが、『jQuery.popeye 2.0』。画像をオーバーレイで拡大できるスクリプトです。
マウスオーバーすると、前後の画像へのリンクと、拡大アイコンが表示されます。動作が速くて、ユーザビリティーにはなかなかいい気がしますね。キャプションも入れられるようです。
ナビゲーションを画像の外に固定配置するタイプもあります。
一度見てみてください。
jQuery.popeye 2.0
ブログ書きまくり。久々に面白い記事が多いので止まらん。。止めたい。
lightbox系の、画像拡大スクリプトを探している。
そんなときにおすすめなのが、『jQuery.popeye 2.0』。画像をオーバーレイで拡大できるスクリプトです。
マウスオーバーすると、前後の画像へのリンクと、拡大アイコンが表示されます。動作が速くて、ユーザビリティーにはなかなかいい気がしますね。キャプションも入れられるようです。
ナビゲーションを画像の外に固定配置するタイプもあります。
一度見てみてください。
jQuery.popeye 2.0
ブログ書きまくり。久々に面白い記事が多いので止まらん。。止めたい。
