category:
Technology
Back to Blog Index
CSS3を使ったボタンジェネレータ
 CSS3で表現できることを知っておきたい。
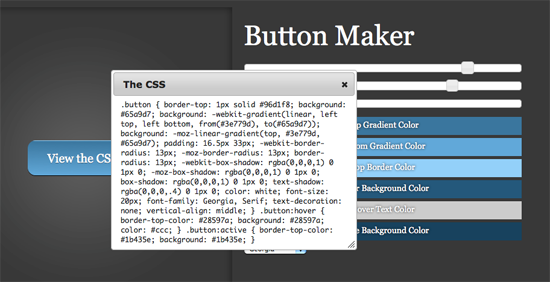
そんなときに参考になるのが、『Button Maker』。CSS3を使ったボタンジェネレータです。
スライダーでボタンの大きさやfont-size、角丸の度合いを設定できたり、ボーダーやグラデーションの色を設定できますね。
「View the CSS」をクリックすると、CSS3で実装するためのソースを見ることができます。
なかなか使いやすいので、一度見てみてください。
Button Maker
コーポレートサイトに一部制作実績を追加しました。よろしければご覧ください。
制作実績 | 株式会社クリーム
少し前にコーポレートのドメインを取って、creamu.comからcreamu.co.jpに移行しています。Google Appsにメール設定も終わっていい感じになりました。
今月号のWeb Designingから、CSS Lab.の特集記事を担当しています。こちらもよかったら見てみてください。
あとは取引銀行の登録が終わって、ちょっと落ち着きました。今は税理士さんを探しています。経理業務が全然できていないので、早く見つけなくては。。
んーちょっと気合いを入れなくてはなのでがんばります。
CSS3で表現できることを知っておきたい。
そんなときに参考になるのが、『Button Maker』。CSS3を使ったボタンジェネレータです。
スライダーでボタンの大きさやfont-size、角丸の度合いを設定できたり、ボーダーやグラデーションの色を設定できますね。
「View the CSS」をクリックすると、CSS3で実装するためのソースを見ることができます。
なかなか使いやすいので、一度見てみてください。
Button Maker
コーポレートサイトに一部制作実績を追加しました。よろしければご覧ください。
制作実績 | 株式会社クリーム
少し前にコーポレートのドメインを取って、creamu.comからcreamu.co.jpに移行しています。Google Appsにメール設定も終わっていい感じになりました。
今月号のWeb Designingから、CSS Lab.の特集記事を担当しています。こちらもよかったら見てみてください。
あとは取引銀行の登録が終わって、ちょっと落ち着きました。今は税理士さんを探しています。経理業務が全然できていないので、早く見つけなくては。。
んーちょっと気合いを入れなくてはなのでがんばります。
