category:
Technology
Back to Blog Index
HTML5を使ったドロップダウンメニュー
 HTML5でメニューを作りたい。
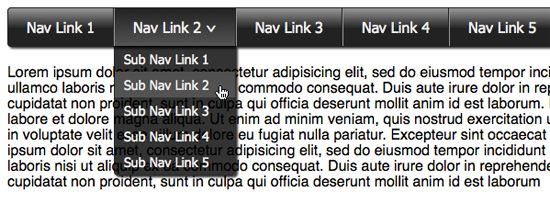
そんなときに参考になるのが、『How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery』。HTML5を使ったドロップダウンメニューです。
CSS3で、角丸やグラデーションが適用されていますね。XHTMLはシンプルで、動きをつけたjQueryの動きもスムーズになっています。
デモは以下から。
Demo
一度見てみてください。
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
一旦落ち着いたけど急いで進めなくては。
HTML5でメニューを作りたい。
そんなときに参考になるのが、『How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery』。HTML5を使ったドロップダウンメニューです。
CSS3で、角丸やグラデーションが適用されていますね。XHTMLはシンプルで、動きをつけたjQueryの動きもスムーズになっています。
デモは以下から。
Demo
一度見てみてください。
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
一旦落ち着いたけど急いで進めなくては。
