category:
Technology
Back to Blog Index
背景画像をうまく使ったデザインエージェンシーのサイト
 斬新なレイアウトがしたい。
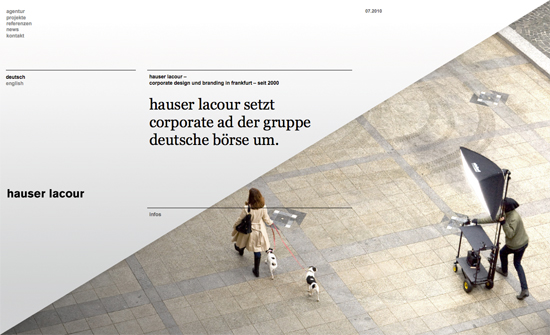
そんなときに参考になるのが、『hauser lacour』。背景画像をうまく使ったデザインエージェンシーのサイトです。
大きい背景画像がインパクトありますね。2枚の画像が重ねられていて、1枚は1200px程度の写真、もう1枚は、1200px程度のグレーの切り返しの透過PNGとなっています。
背景画像がブラウザサイズに合わせて伸縮しますが、昨日紹介したjquery.backstretch.js(jQueryを使ったストレッチする背景画像)ではなく、「intro.js」に独自にJavaScriptが書かれていて、window.onloadに設定がありますね。
透過PNGということはIE6への対応が必要ですが(そろそろやめたいですが)、以下のようにIE6用にCSSが指定してあって、「iepngfix.htc」が使われています。
斬新なレイアウトがしたい。
そんなときに参考になるのが、『hauser lacour』。背景画像をうまく使ったデザインエージェンシーのサイトです。
大きい背景画像がインパクトありますね。2枚の画像が重ねられていて、1枚は1200px程度の写真、もう1枚は、1200px程度のグレーの切り返しの透過PNGとなっています。
背景画像がブラウザサイズに合わせて伸縮しますが、昨日紹介したjquery.backstretch.js(jQueryを使ったストレッチする背景画像)ではなく、「intro.js」に独自にJavaScriptが書かれていて、window.onloadに設定がありますね。
透過PNGということはIE6への対応が必要ですが(そろそろやめたいですが)、以下のようにIE6用にCSSが指定してあって、「iepngfix.htc」が使われています。
<!--[if lte IE 6]><link rel="stylesheet" href="css/ie/ie6.css" type="text/css" media="screen" title="no title" charset="utf-8" /><![endif]-->