category:
Technology
Back to Blog Index
黒ベースの動きの洗練されたフルフラッシュサイト
 クールなフルフラッシュサイトを作りたい。
そんなときに参考になるのが、「Despark」と「nano・universe × sony “α”」。どちらも、とてもかっこいいサイトになっています。
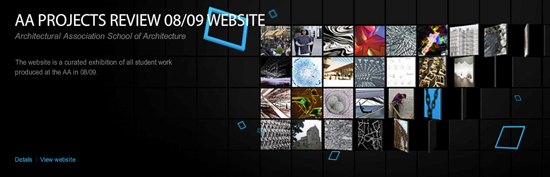
上記は「Despark」。画面の切り替えやスクロール時の表示が気持ちいいです。swfaddress.js、swfmacmousewheel2.jsが使われていて、それぞれ画面別に個別URLを割り当てているのと、Macでのスクロールに対応しています。
クールなフルフラッシュサイトを作りたい。
そんなときに参考になるのが、「Despark」と「nano・universe × sony “α”」。どちらも、とてもかっこいいサイトになっています。
上記は「Despark」。画面の切り替えやスクロール時の表示が気持ちいいです。swfaddress.js、swfmacmousewheel2.jsが使われていて、それぞれ画面別に個別URLを割り当てているのと、Macでのスクロールに対応しています。
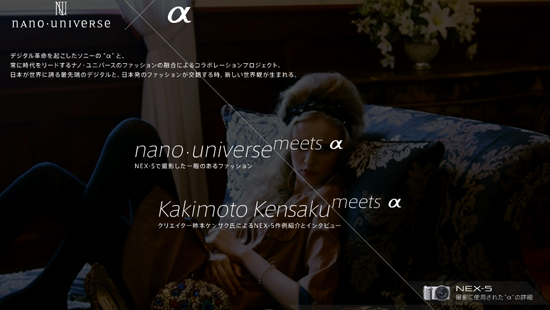
 上記は、「nano・universe × sony “α”」。ファッションとカメラのコラボということで、とても魅力的なサイトになっています。斜めのラインの使い方が綺麗で、動きが気持ちいいですね。
どちらのサイトも、swfを読み込むためのswfobject.jsと、swfの最小サイズを指定するためのswffit.jsが使われています。
デザイン的にも機能的にも参考になると思うので、一度見てみてください。
Despark
nano・universe × sony “α”
んー眠い。今日はがんばったから早目に寝ようかな。
上記は、「nano・universe × sony “α”」。ファッションとカメラのコラボということで、とても魅力的なサイトになっています。斜めのラインの使い方が綺麗で、動きが気持ちいいですね。
どちらのサイトも、swfを読み込むためのswfobject.jsと、swfの最小サイズを指定するためのswffit.jsが使われています。
デザイン的にも機能的にも参考になると思うので、一度見てみてください。
Despark
nano・universe × sony “α”
んー眠い。今日はがんばったから早目に寝ようかな。
