category:
Technology
Back to Blog Index
CSS3のベンダープレフィクスを自動で追加してくれる「CSSPrefixer」
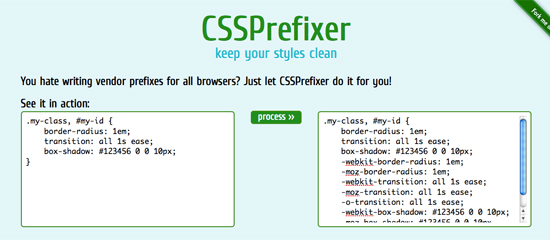
 ブラウザ毎に先行実装しているCSS3のプロパティを使う際、-webkit-(Webkit系ブラウザ(Safari, Chrome))や-moz-(Mozilla系ブラウザ(Firefox))などのベンダープレフィクスをプロパティの前につける必要がありますが、「CSSPrefixer」はそれを自動化してくれるツールです。
「process」ボタンをクリックすることで変換してくれますね。
なかなか便利だと思うので、使ってみてください。
CSSPrefixer
大変な状況ですが、大分仕事に集中できるようになってきました。着実にやっていこうと思います。
ブラウザ毎に先行実装しているCSS3のプロパティを使う際、-webkit-(Webkit系ブラウザ(Safari, Chrome))や-moz-(Mozilla系ブラウザ(Firefox))などのベンダープレフィクスをプロパティの前につける必要がありますが、「CSSPrefixer」はそれを自動化してくれるツールです。
「process」ボタンをクリックすることで変換してくれますね。
なかなか便利だと思うので、使ってみてください。
CSSPrefixer
大変な状況ですが、大分仕事に集中できるようになってきました。着実にやっていこうと思います。
