category:
Technology
Back to Blog Index
facebookでページをiframeで読み込む方法
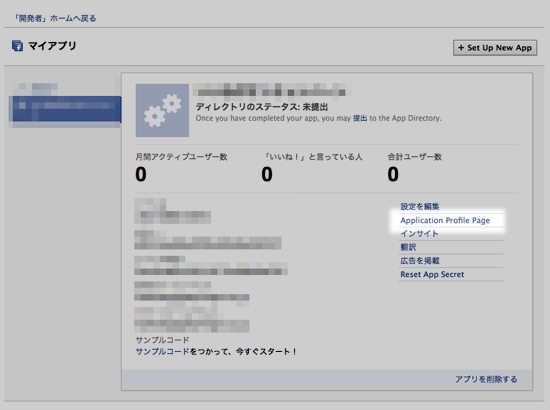
facebookをいじっているんですが、ものすごくわかりにくいですね・・・。 やっとページをiframeで読み込めたんですが、次は覚えてなさそうなので、メモしておきます。 ※2011年5月11日時点の情報です。 まず、width:520px以下でページを作成します。 ※heightを800px以下にしないとiframeで読み込んだときに上下左右のスクロールバーが出ますが、jsで回避します(後述します)。 作成したページをサーバにUPします。 次に、アプリを作成します。 ・フッタの「開発者」/ グローバルメニューの「マイアプリ」をクリック ・「+ Set Up New App」ボタンをクリック ・「Facebook Integration」でタブ名とタブのURL(iframeで読み込むページのURL) を入力 上記アプリのページの「Application Profile Page」にいき、左サイドバーにある「マイページへ追加」をクリック → 該当のページを選んで「Facebookページに追加」ボタンをクリック
マイページのアプリにもし追加されていない場合、次の方法でfacebookのサイドバーにアプリへのリンクを追加します。
マイページトップの右上「Facebookページを編集」ボタン / サイドバーの「アプリ」 / 該当アプリの「設定を編集」
から追加します。カスタムタブ名に、サイドバーの表示名を入力して「OK」をクリック
heightが800px以上になる場合は上下左右のスクロールバーが出てしまうので、iframe版 Facebookページのスクロールバーを消す方法を参考にjs等を追記して、サーバにUPします。
んー全然終わらんのでがんばります。
上記アプリのページの「Application Profile Page」にいき、左サイドバーにある「マイページへ追加」をクリック → 該当のページを選んで「Facebookページに追加」ボタンをクリック
マイページのアプリにもし追加されていない場合、次の方法でfacebookのサイドバーにアプリへのリンクを追加します。
マイページトップの右上「Facebookページを編集」ボタン / サイドバーの「アプリ」 / 該当アプリの「設定を編集」
から追加します。カスタムタブ名に、サイドバーの表示名を入力して「OK」をクリック
heightが800px以上になる場合は上下左右のスクロールバーが出てしまうので、iframe版 Facebookページのスクロールバーを消す方法を参考にjs等を追記して、サーバにUPします。
んー全然終わらんのでがんばります。
