category:
Technology
Back to Blog Index
スマートフォンサイトのソースを確認する方法
 スマートフォンサイトのソースは、ユーザーエージェントなどで切り替えている場合通常見られませんが、Safariで開くと見ることができます。
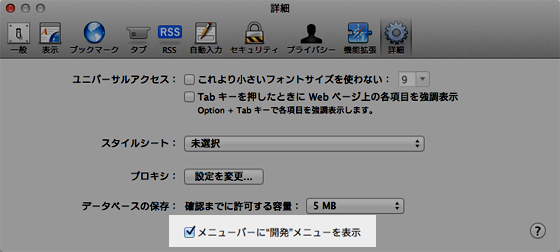
「環境設定 / 詳細 / メニューバーに”開発”メニューを表示」で開発メニューを表示
「開発 / ユーザーエージェント / iPhone を選択」
Safariの「ソースを表示」は見にくいので、「開発 / Webインスペクタを表示(command + option + i)」でHTMLやCSSなどの情報をわかりやすく表示することができます。
Chromeでも同様の情報を表示することができ、Chromeの場合は「右クリック / 要素の検証」で可能です。
スマートフォンサイトのソースは、ユーザーエージェントなどで切り替えている場合通常見られませんが、Safariで開くと見ることができます。
「環境設定 / 詳細 / メニューバーに”開発”メニューを表示」で開発メニューを表示
「開発 / ユーザーエージェント / iPhone を選択」
Safariの「ソースを表示」は見にくいので、「開発 / Webインスペクタを表示(command + option + i)」でHTMLやCSSなどの情報をわかりやすく表示することができます。
Chromeでも同様の情報を表示することができ、Chromeの場合は「右クリック / 要素の検証」で可能です。
