category:
Technology
Back to Blog Index
レスポンシブデザインに使えるjQueryプラグイン集
 「20 Useful jQuery Plugins for Responsive Web Design」という記事で、レスポンシブデザインに使えるjQueryプラグインが20個まとまっています。
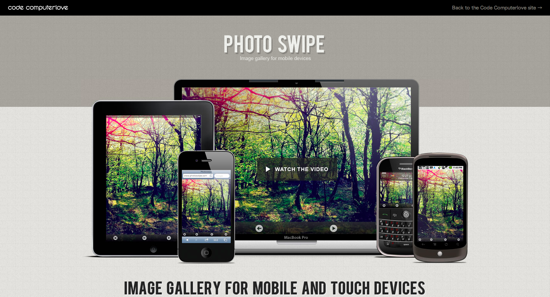
上記はPHOTO SWIPE。スマートフォン用に、スワイプできるスライドショーを作ることができます。
「20 Useful jQuery Plugins for Responsive Web Design」という記事で、レスポンシブデザインに使えるjQueryプラグインが20個まとまっています。
上記はPHOTO SWIPE。スマートフォン用に、スワイプできるスライドショーを作ることができます。
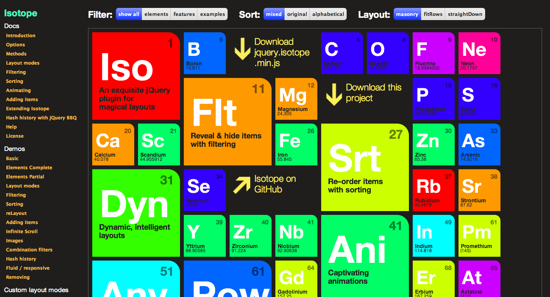
 isotope
アニメーションでオブジェクトの位置が変更されます
isotope
アニメーションでオブジェクトの位置が変更されます
 ResponsiveSlides.js
シンプルなクロスフェードタイプのスライドショー
ResponsiveSlides.js
シンプルなクロスフェードタイプのスライドショー
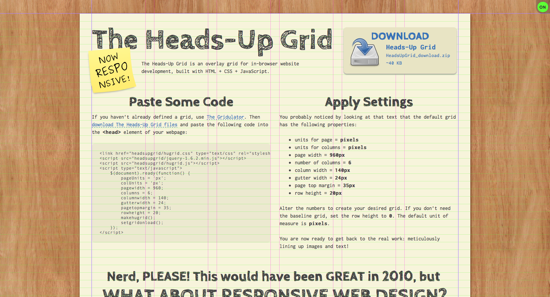
 The Heads-Up Grid
オーバーレイでグリッドラインを表示
The Heads-Up Grid
オーバーレイでグリッドラインを表示
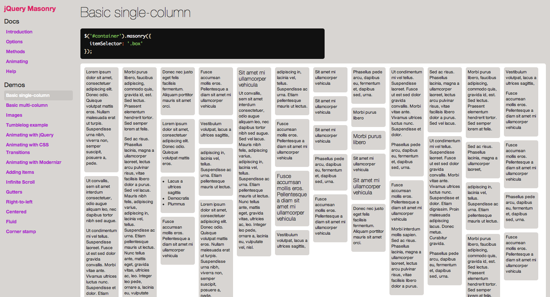
 jQuery Masonry
fluidなレイアウトが実現できる
jQuery Masonry
fluidなレイアウトが実現できる
 scrolldeck
矢印キーでページ移動、動きのあるプレゼンテーションを可能にする
scrolldeck
矢印キーでページ移動、動きのあるプレゼンテーションを可能にする
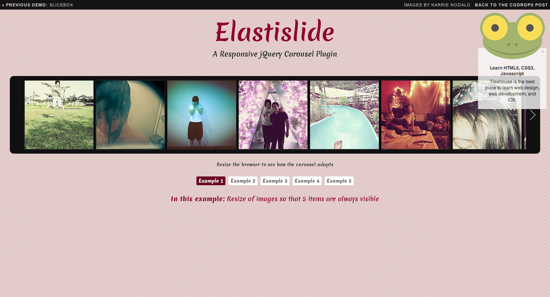
 Elastislide
ウィンドウサイズの変更に対応した、レスポンシブなカルーセルギャラリー
Elastislide
ウィンドウサイズの変更に対応した、レスポンシブなカルーセルギャラリー
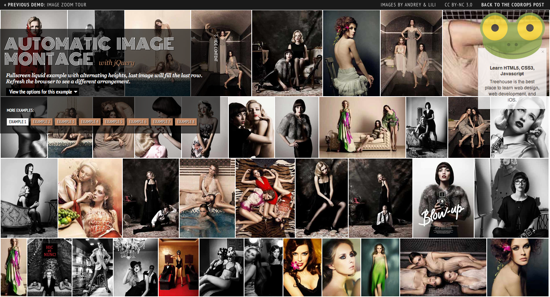
 AUTOMATIC IMAGE MONTAGE
画像を敷き詰めるモンタージュを作成
AUTOMATIC IMAGE MONTAGE
画像を敷き詰めるモンタージュを作成
 blueberry
シンプルなスライドショー
blueberry
シンプルなスライドショー
 Hoverizr
hover時に白黒写真に色をつけたり、blur(ぼかし)を加えたりすることが可能
20 Useful jQuery Plugins for Responsive Web Design
Hoverizr
hover時に白黒写真に色をつけたり、blur(ぼかし)を加えたりすることが可能
20 Useful jQuery Plugins for Responsive Web Design
