category:
Technology
Back to Blog Index
レスポンシブデザインのテストツールx4
 Device-Agnostic Approach To Responsive Web Designという記事で、レスポンシブデザインのテストツールが4つ紹介されています。
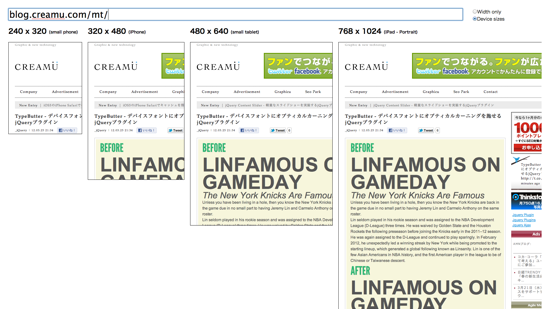
Responsive Design Testing
URLを入れると4つの画面でプレビューできるツール
Responsive.is
URLを入力すると、デバイスごとのアイコンクリックで表示を切り替えられる
Responsinator
URLを入力すると、デバイスごとの見え方をざっと見渡すことができるツール
BriCSS
ブックマークレットとして追加して、ワンクリックでデバイスごとの表示を確認
via. Device-Agnostic Approach To Responsive Web Design
Device-Agnostic Approach To Responsive Web Designという記事で、レスポンシブデザインのテストツールが4つ紹介されています。
Responsive Design Testing
URLを入れると4つの画面でプレビューできるツール
Responsive.is
URLを入力すると、デバイスごとのアイコンクリックで表示を切り替えられる
Responsinator
URLを入力すると、デバイスごとの見え方をざっと見渡すことができるツール
BriCSS
ブックマークレットとして追加して、ワンクリックでデバイスごとの表示を確認
via. Device-Agnostic Approach To Responsive Web Design
